By: Team W16-2 Since: Sept 2018 Licence: MIT
- 1. Introduction
- 2. Setting Up
- 3. Design
- 4. Implementation
- 5. Documentation
- 6. Testing
- 7. Dev Ops
- Appendix A: Suggested Programming Tasks to Get Started
- Appendix B: Product Scope
- Appendix C: User Stories
- Appendix D: Use Cases
- Appendix E: Non Functional Requirements
- Appendix F: Glossary
- Appendix G: Instructions for Manual Testing
1. Introduction
Welcome to SocialCare’s Developer Guide!
1.1. What is SocialCare?
SocialCare is a CLI-based event and volunteer management system designed for social welfare organisations. It enables the following:
-
Faster volunteer and event management (than a typical mouse/GUI driven app).
-
Tagging to categorize volunteers and events.
-
Managing additional volunteer data, such as number of service hours per volunteer.
-
Viewing of volunteer and event statistics.
1.2. Core team
SocialCare was developed and is maintained by Team W16-2. Due credit goes to the se-edu team, whose application Address Book - Level 4 was morphed into SocialCare.
Feel free to reach out to us regarding any enquiries or clarifications.
1.3. Contributing
SocialCare is an open source project, and thus contributions are always welcome. Let’s get you on board!
To get started, head on to Section 2, “Setting Up”.
2. Setting Up
This section will describe the steps to successfully set up the project on your computer.
2.1. Prerequisites
Before setting up your project, you will need:
-
JDK
9or later.JDK 10on Windows will fail to run tests in headless mode due to a JavaFX bug. Windows developers are highly recommended to use JDK9. -
IntelliJ IDE.
IntelliJ by default has Gradle and JavaFx plugins installed.
Do not disable them. If you have disabled them, go toFile>Settings>Pluginsto re-enable them.
2.2. Setting up the project in your computer
Here are the steps to set up the project in your computer:
-
Fork this repo, and clone the fork to your computer.
-
Open IntelliJ (if you are not in the welcome screen, click
File>Close Projectto close the existing project dialog first). -
Set up the correct JDK version for Gradle.
-
Click
Configure>Project Defaults>Project Structure. -
Click
New…and find the directory of the JDK.
-
-
Click
Import Project. -
Locate the
build.gradlefile and select it. ClickOK. -
Click
Open as Project. -
Click
OKto accept the default settings. -
Open a console and run the command
gradlew processResources(Mac/Linux:./gradlew processResources). It should finish with theBUILD SUCCESSFULmessage.
This will generate all resources required by the application and tests. -
Open
XmlAdaptedPerson.javaandMainWindow.javaand check for any code errors.Due to an ongoing issue with some of the newer versions of IntelliJ, code errors may be detected even if the project can be built and run successfully. To resolve this, place your cursor over any of the code section highlighted in red. Press ALT+ENTER, and select Add '--add-modules=…' to module compiler optionsfor each error. -
Repeat this for the test folder as well (e.g. check
XmlUtilTest.javaandHelpWindowTest.javafor code errors, and if so, resolve it the same way).
2.3. Verifying the setup
To verify that you have successfully set up your project on your computer, you must:
-
Run the
seedu.address.MainAppand try a few commands. -
Run the tests and ensure that they all pass.
2.4. Configurations to do before writing code
Before you can start writing some code for your project, you must first set up the configurations for your project.
2.4.1. Configuring the coding style
This project follows oss-generic coding standards. IntelliJ’s default style is mostly compliant with ours but it uses a different import order from ours. To rectify this issue, you must:
-
Go to
File>Settings…(Windows/Linux), orIntelliJ IDEA>Preferences…(macOS). -
Select
Editor>Code Style>Java. -
Click on the
Importstab to set the order. -
Set
Class count to use import with '*'andNames count to use static import with '*'to999to prevent IntelliJ from contracting the import statements. -
Set the order of
Import Layouttoimport static all other imports,import java.*,import javax.*,import org.*,import com.*,import all other importsand add a<blank line>between eachimport.Optionally, you can follow the UsingCheckstyle.adoc document to configure Intellij to check style-compliance as you write code.
2.4.2. Setting up CI
Set up Travis to perform Continuous Integration (CI) for your fork. See UsingTravis.adoc to learn how to set it up.
After setting up Travis, you can optionally set up coverage reporting for your team fork (see UsingCoveralls.adoc).
| Coverage reporting could be useful for a team repository that hosts the final version but it is not that useful for your personal fork. |
Optionally, you can set up AppVeyor as a second CI (see UsingAppVeyor.adoc).
| Having both Travis and AppVeyor ensures your App works on both Unix-based platforms and Windows-based platforms (Travis is Unix-based and AppVeyor is Windows-based). |
2.4.3. Getting started with coding
When you are ready to start coding, you should:
-
Get some sense of the overall design by reading Section 3.1, “Architecture”.
-
Take a look at Appendix A, Suggested Programming Tasks to Get Started.
3. Design
This section will describe the design architecture and the various components of the system.
3.1. Architecture
This section describes the design architecture used by the system.
The .pptx files used to create diagrams in this document can be found in the diagrams folder. To update a diagram, modify the diagram in the pptx file, select the objects of the diagram, and choose Save as picture.
|

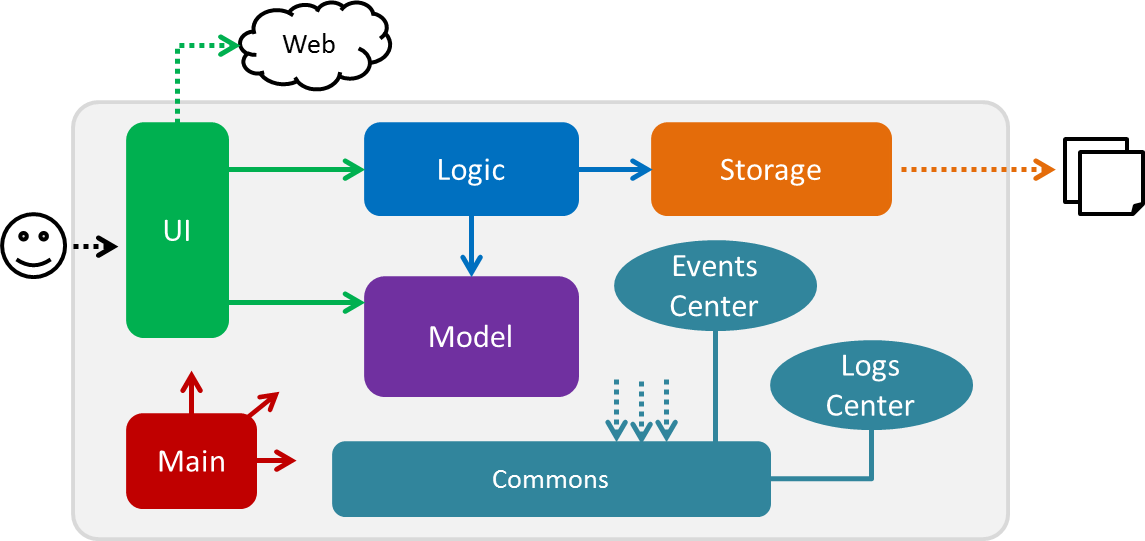
The Architecture Diagram given above explains the high-level design of the App.
3.2. Events-driven nature of the design
SocialCare uses an event-driven architecture style.
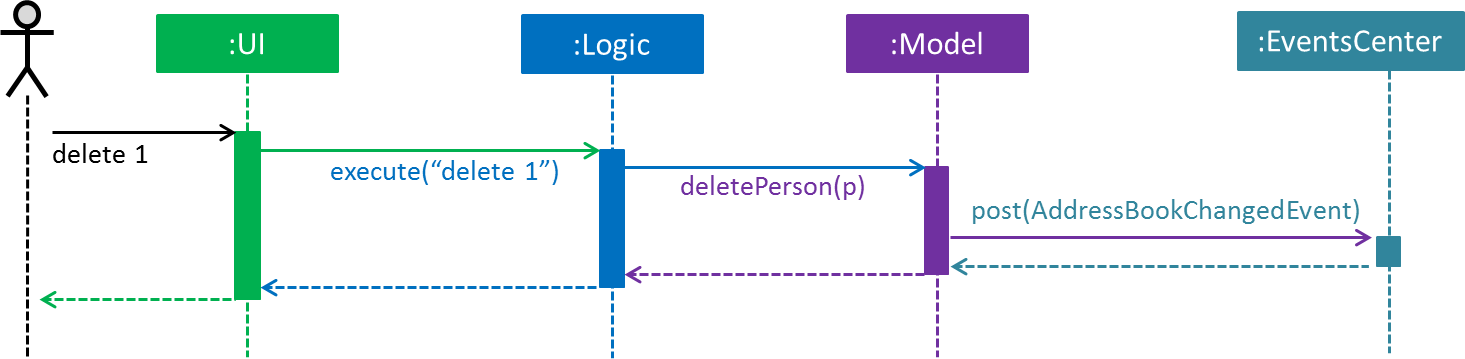
The Sequence Diagram below shows how the components interact for the scenario where the user issues the command delete 1.

delete 1 command (part 1)
Note how the Model simply raises a AddressBookChangedEvent when the Address Book data are changed, instead of asking the Storage to save the updates to the hard disk.
|
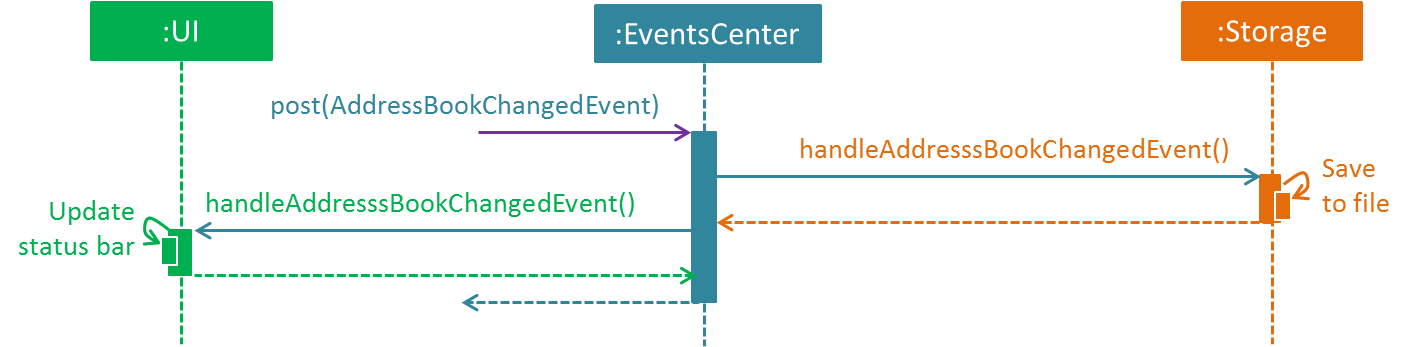
The figure below shows how the EventsCenter reacts to that event, which eventually results in the updates being saved to the hard disk and the status bar of the UI being updated to reflect the 'Last Updated' time.

delete 1 command (part 2)
Note how the event is propagated through the EventsCenter to the Storage and UI without Model having to be coupled to either of them. This is an example of how an event-driven approach helps us to reduce direct coupling between components.
|
3.3. Components
There are 6 main components: Main, Commons, UI, Logic, Model, and Storage.
Given below is a brief overview of each component.
Main is the starting point of the system, which encapsulates the other components.
Commons represents a collection of classes used by multiple components.
UI contains the user interface classes used by the application.
Logic used to execute user commands. It is also known as the command executor.
Model holds the data of the application in-memory.
Storage which allows reading and writing of data to the hard disk.
For the UI, Logic, Model and Storage components they:
-
Define their API in an
interfacewith the same name as the Component. -
Expose their functionality using a
{Component Name}Managerclass.
For example, the Logic component (see the figure given below) defines its API in the Logic.java interface and exposes its functionality using the LogicManager.java class.

3.3.1. Main component
Main has only one class called MainApp. It is responsible for:
-
At app launch: Initializing the components in the correct sequence, and connecting them up with each other.
-
At shut down: Shutting down the components and invoking cleanup methods where necessary.
3.3.2. Commons component
Commons has classes used by multiple components. The classes are in the seedu.addressbook.commons package.
Two of those classes play important roles at the architecture level.
-
EventsCenter: This class (written using Google’s Event Bus library) is used by the different components to communicate with other components using events. (i.e. a form of Event Driven design) -
LogsCenter: Used by the classes to write log messages to the App’s log file.
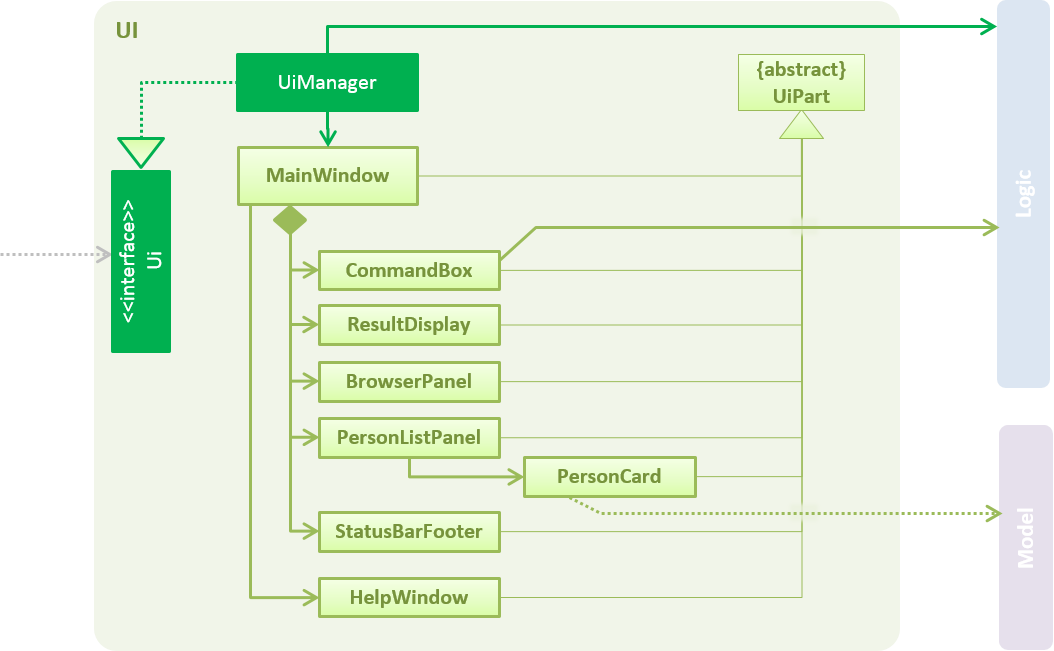
3.3.3. UI component
The UI component contains classes which are responsible for displaying the user interface of the system. The figure below shows the structure of the UI component.

API : Ui.java
The UI component consists of a MainWindow that is made up of parts e.g.CommandBox, ResultDisplay, PersonListPanel, StatusBarFooter, BrowserPanel etc. All these, including the MainWindow, inherits from the abstract UiPart class.
The UI component uses the JavaFx UI framework. The layout of these UI parts are defined in matching .fxml files that are in the src/main/resources/view folder. For example, the layout of the MainWindow is specified in MainWindow.fxml
The UI component does the following:
-
Executes user commands using the
Logiccomponent. -
Binds itself to some data in the
Modelso that the UI can automatically update when data in theModelchanges. -
Responds to events raised from various parts of the App and updates the UI accordingly.
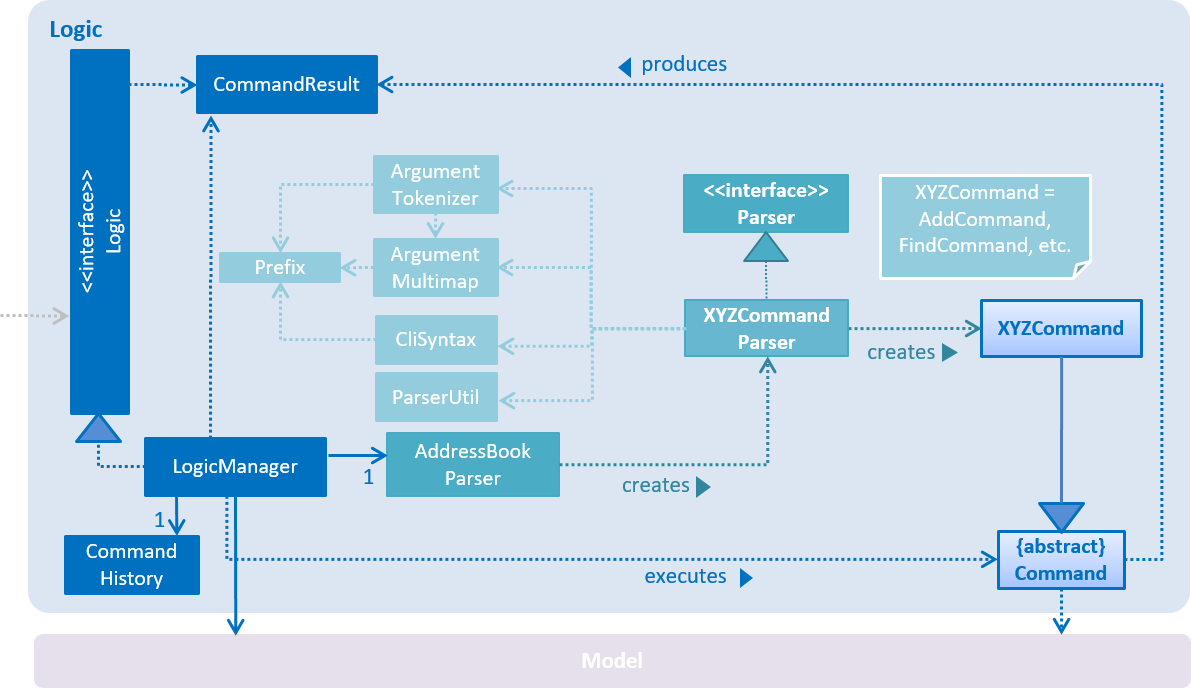
3.3.4. Logic component
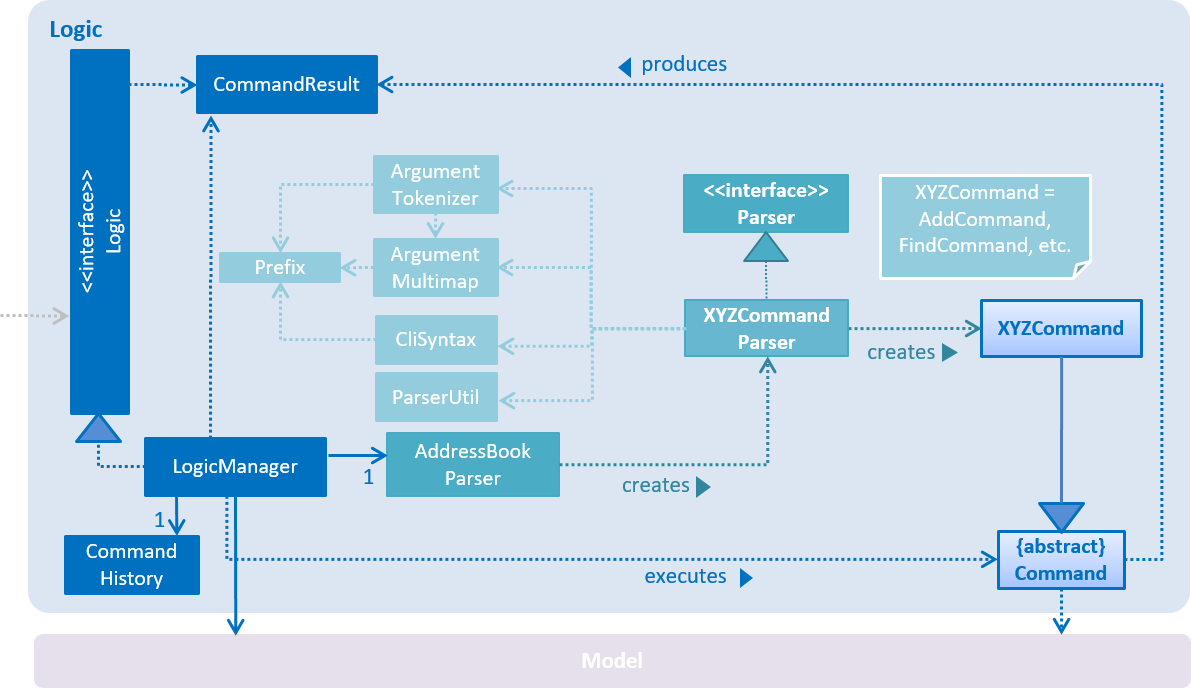
The Logic component contains classes which are needed to execute user commands. The figure below shows the structure of the Logic component

API :
Logic.java
The flow for the Logic component is as follows:
-
Logicuses theAddressBookParserclass to parse the user command. -
The
Commandobject (which is automatically created in the previous step) is executed by theLogicManager. -
The executed
Commandaffects theModel(e.g. adding a volunteer) and/or raise events. -
The result of the command execution from the previous step is encapsulated as a
CommandResultobject. -
The
CommandResultobject is passed back to theUIcomponent.
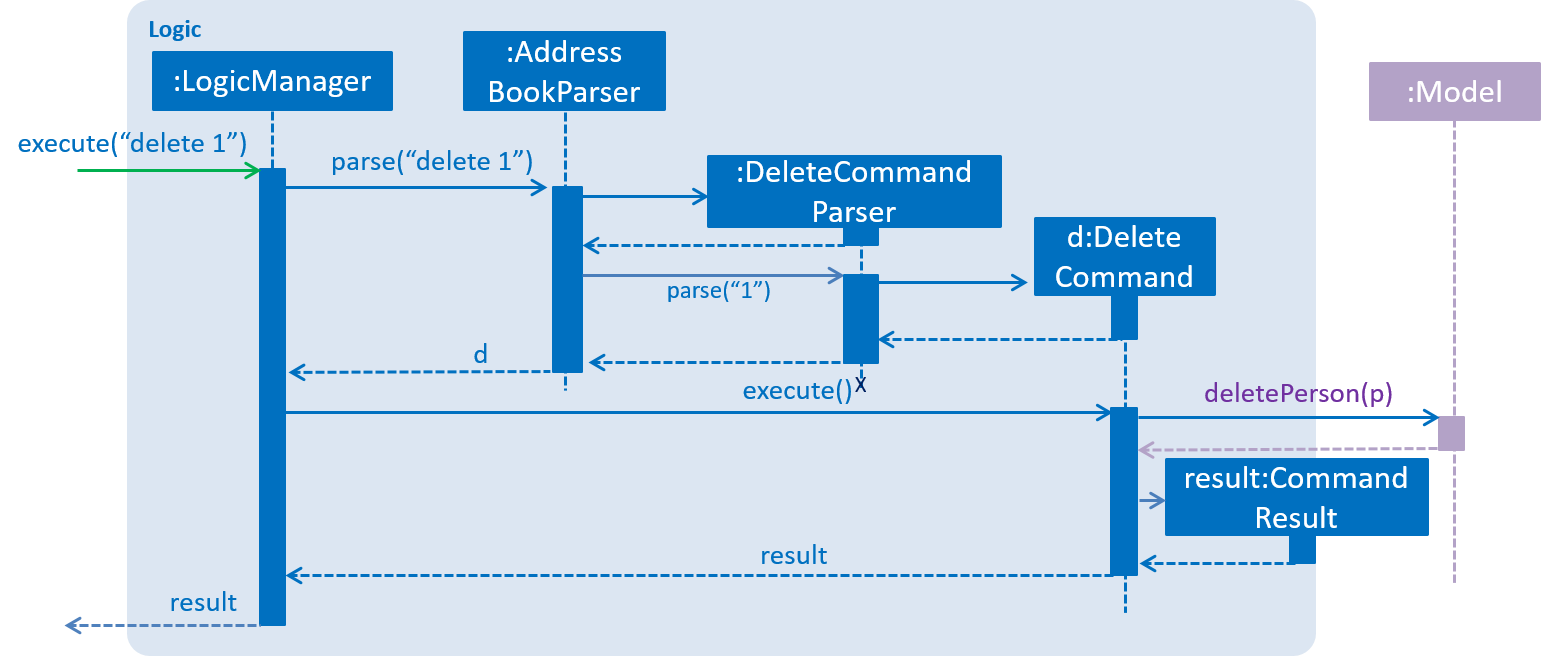
The figure below shows the Sequence Diagram for interactions within the Logic component for the execute("delete 1") API call.

delete 1 command3.3.5. Model component
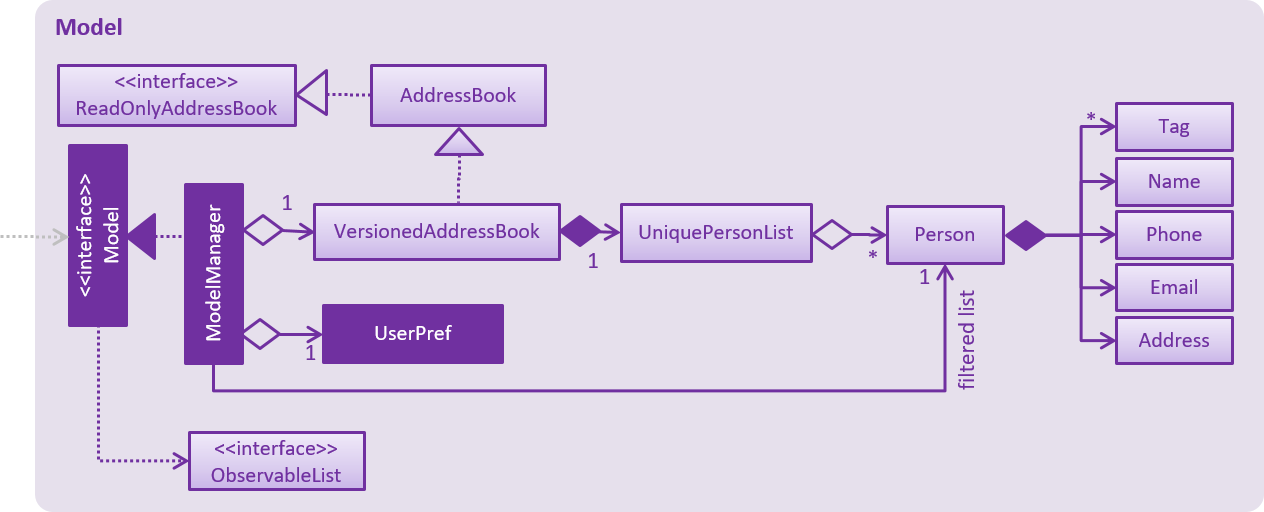
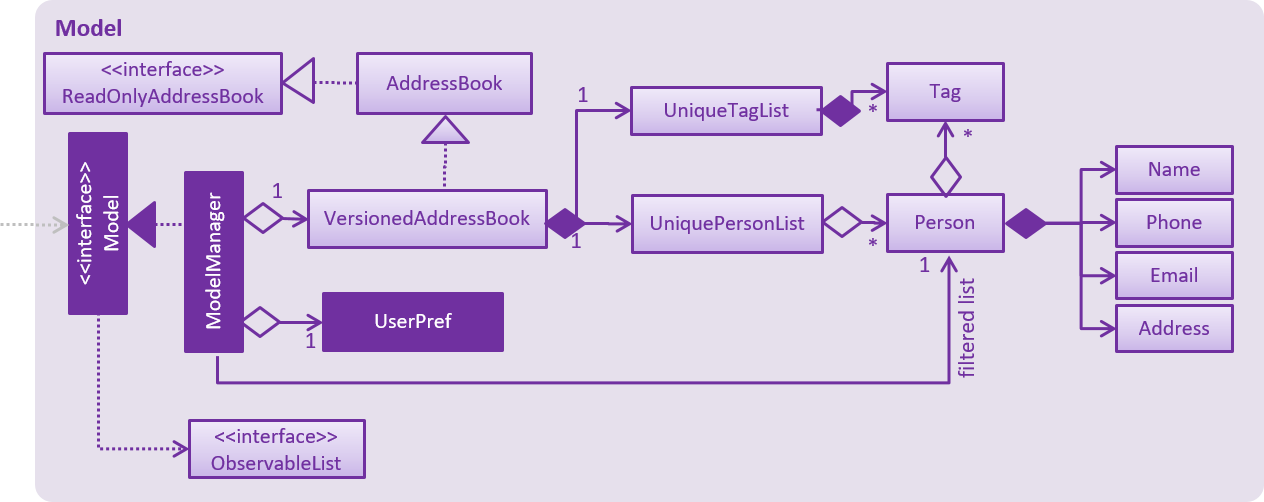
The Model component contains classes which are responsible for managing the data of the application. The figure below shows the structure of the Model component.

API : Model.java
The Model component does the following:
-
Stores a
UserPrefobject that represents the user’s preferences. -
Stores the Address Book data.
-
Exposes an unmodifiable
ObservableList<Object>that can be 'observed' e.g. the UI can be bound to this list so that the UI automatically updates when the data in the list changes.
Note that the Model component does not depend on any of the other components.
As a more OOP model, we can store a Tag list in SocialCare, which Volunteer can reference. This would allow SocialCare to only require one Tag object per unique Tag, instead of each Volunteer needing their own Tag object.An example of how such a model may look like is given in the figure below. |

3.3.6. Storage component
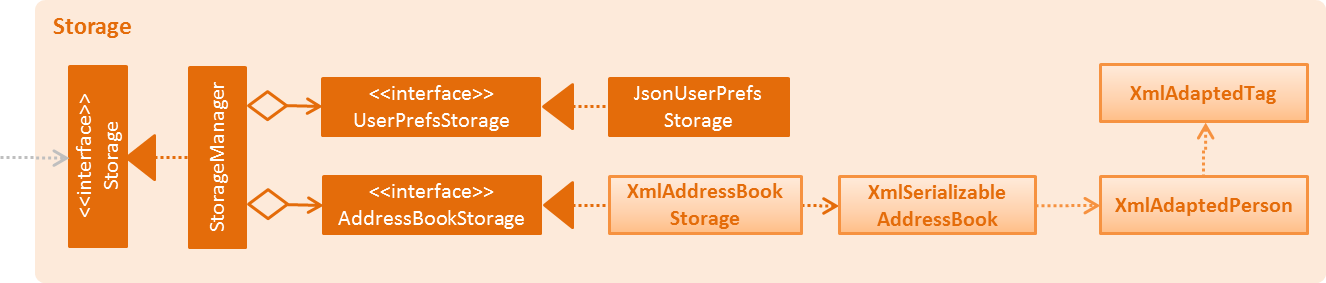
The Storage component contains classes which enables the reading/writing of data to the hard disk. The figure below shows the structure of the Storage component.

API : Storage.java
The Storage component does the following:
-
saves
UserPrefobjects in json format and read it back. -
saves the system data in xml format and read it back.
4. Implementation
This section describes some noteworthy details on how certain features are implemented.
4.1. Undo/Redo feature
Current implementation
The undo/redo mechanism is facilitated by VersionedAddressBook.
It extends AddressBook with an undo/redo history, stored internally as an addressBookStateList and currentStatePointer.
Additionally, it implements the following operations:
-
VersionedAddressBook#commit()— Saves the current address book state in its history. -
VersionedAddressBook#undo()— Restores the previous address book state from its history. -
VersionedAddressBook#redo()— Restores a previously undone address book state from its history.
These operations are exposed in the Model interface as Model#commitAddressBook(), Model#undoAddressBook() and Model#redoAddressBook() respectively.
Given below is an example usage scenario and how the undo/redo mechanism behaves at each step.
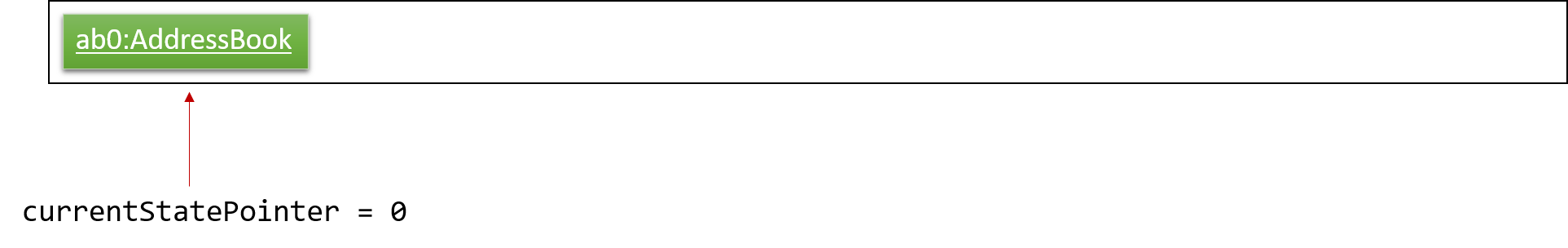
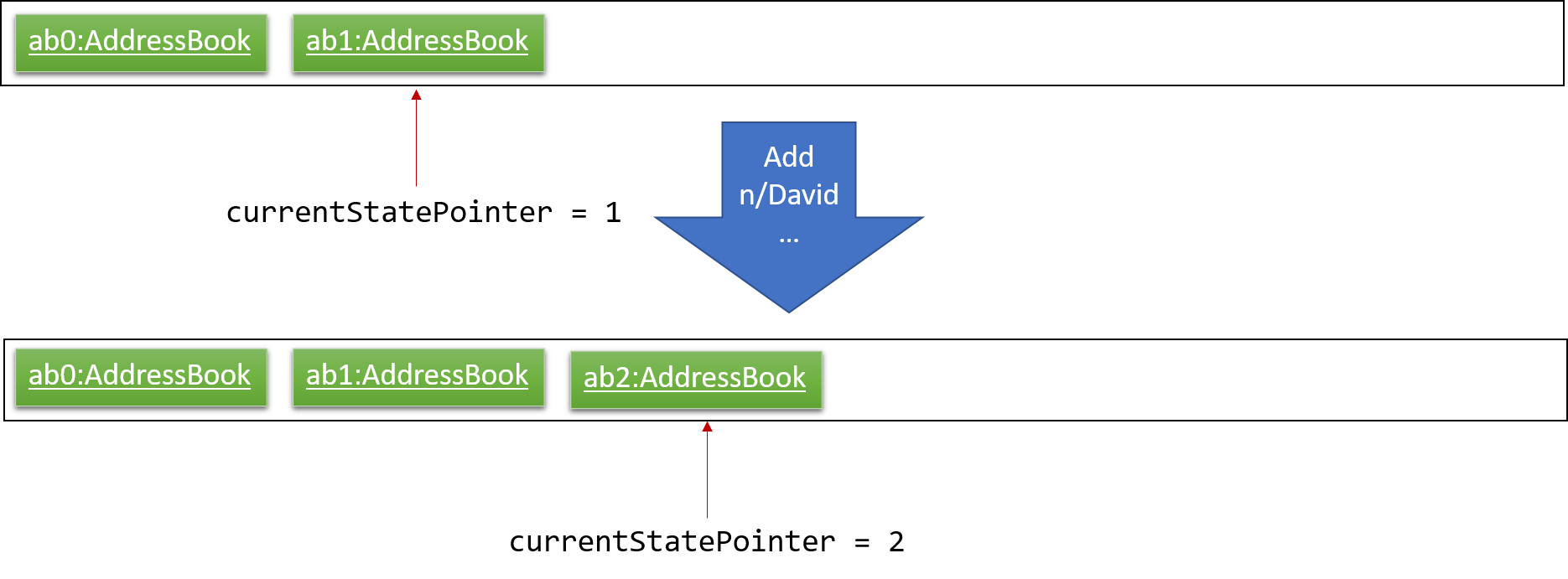
Step 1. The user launches the application for the first time. The VersionedAddressBook will be initialized with the initial address book state, and the currentStatePointer pointing to that single address book state.

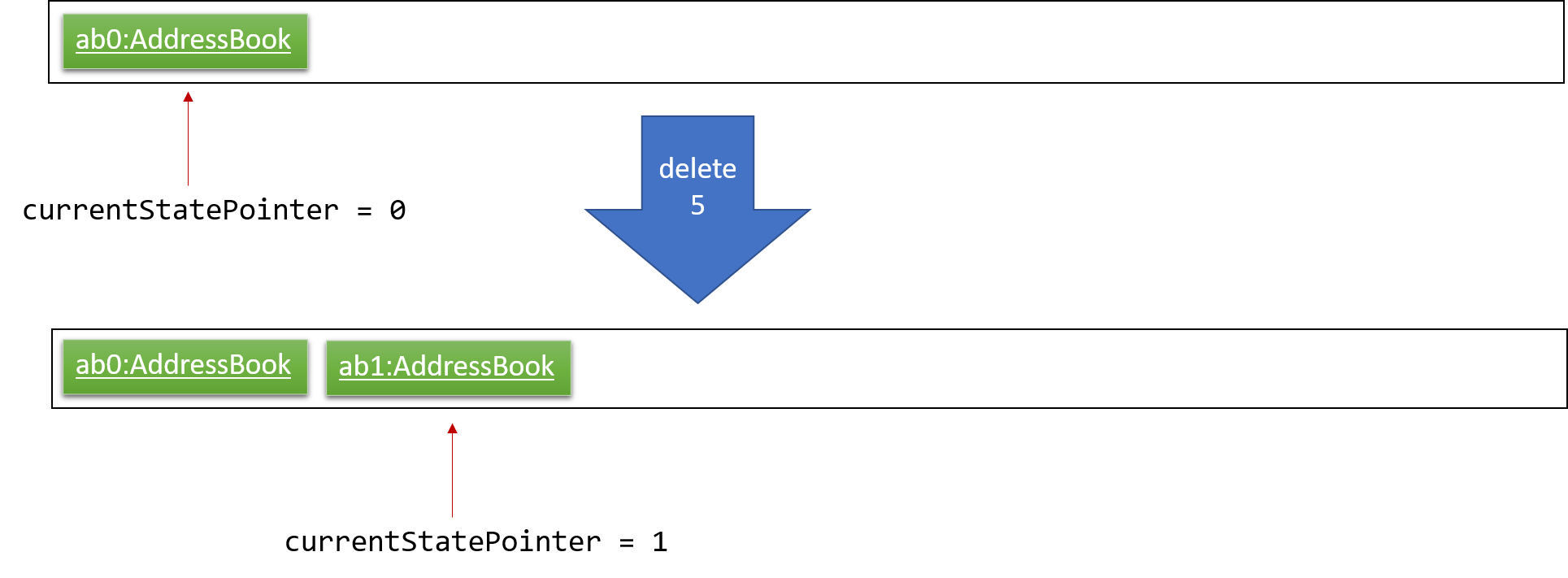
Step 2. The user executes delete 5 command to delete the 5th volunteer in the address book. The delete command calls Model#commitAddressBook(), causing the modified state of the address book after the delete 5 command executes to be saved in the addressBookStateList, and the currentStatePointer is shifted to the newly inserted address book state.

Step 3. The user executes add n/David … to add a new volunteer. The add command also calls Model#commitAddressBook(), causing another modified address book state to be saved into the addressBookStateList.

If a command fails its execution, it will not call Model#commitAddressBook(), so the address book state will not be saved into the addressBookStateList.
|
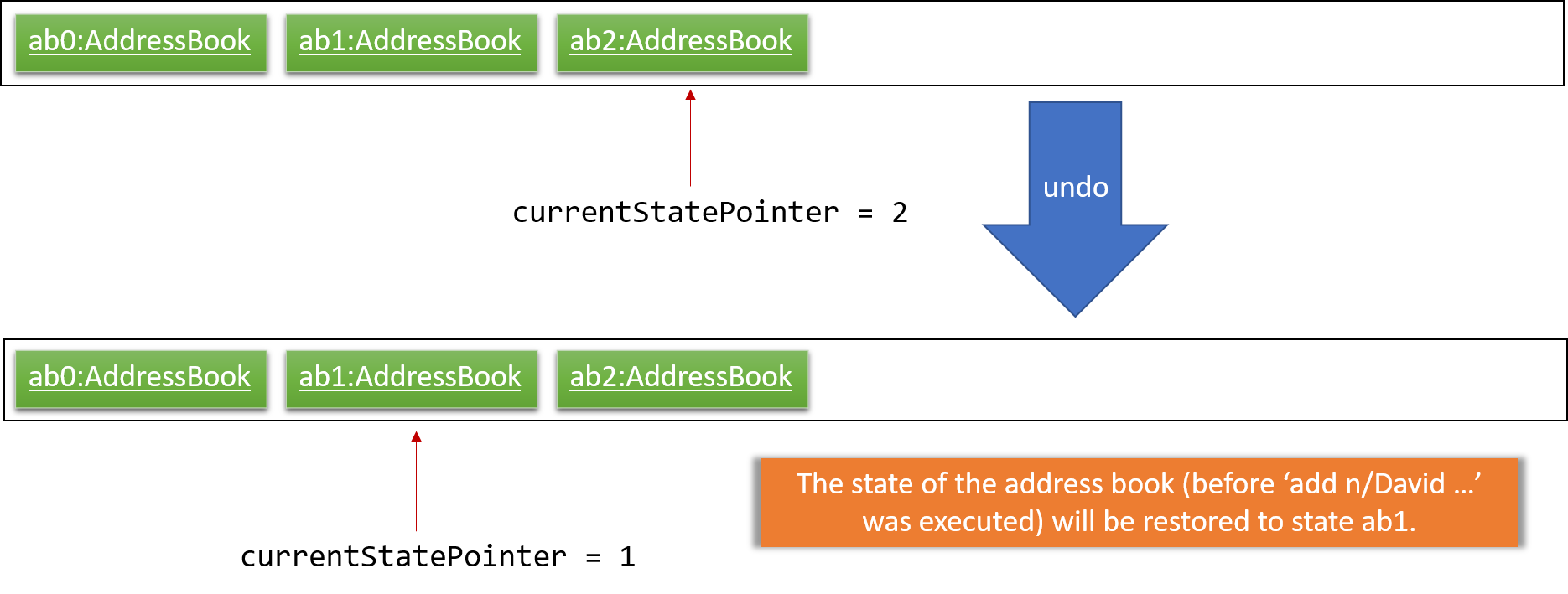
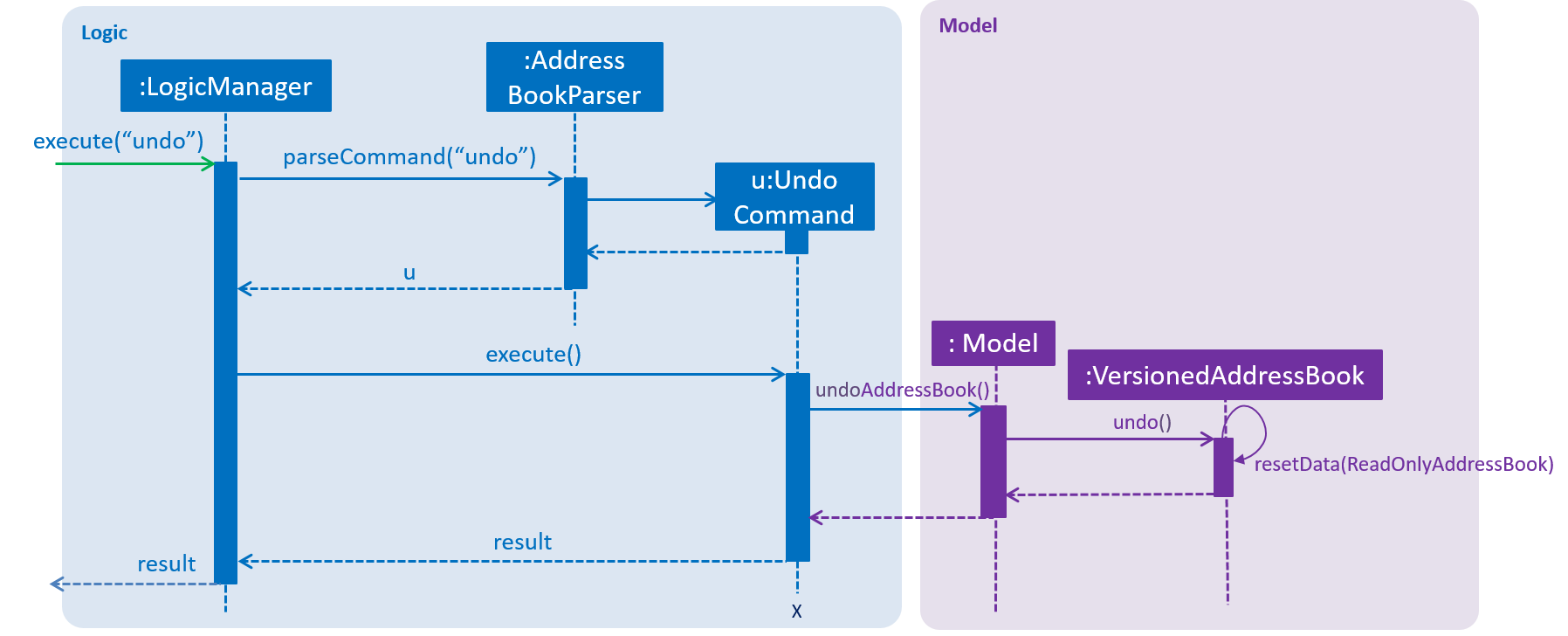
Step 4. The user now decides that adding the volunteer was a mistake, and decides to undo that action by executing the undo command. The undo command will call Model#undoAddressBook(), which will shift the currentStatePointer once to the left, pointing it to the previous address book state, and restores the address book to that state.

If the currentStatePointer is at index 0, pointing to the initial address book state, then there are no previous address book states to restore. The undo command uses Model#canUndoAddressBook() to check if this is the case. If so, it will return an error to the user rather than attempting to perform the undo.
|
The following figure shows how the undo operation works:

The redo command does the opposite — it calls Model#redoAddressBook(), which shifts the currentStatePointer once to the right, pointing to the previously undone state, and restores the address book to that state.
If the currentStatePointer is at index addressBookStateList.size() - 1, pointing to the latest address book state, then there are no undone address book states to restore. The redo command uses Model#canRedoAddressBook() to check if this is the case. If so, it will return an error to the user rather than attempting to perform the redo.
|
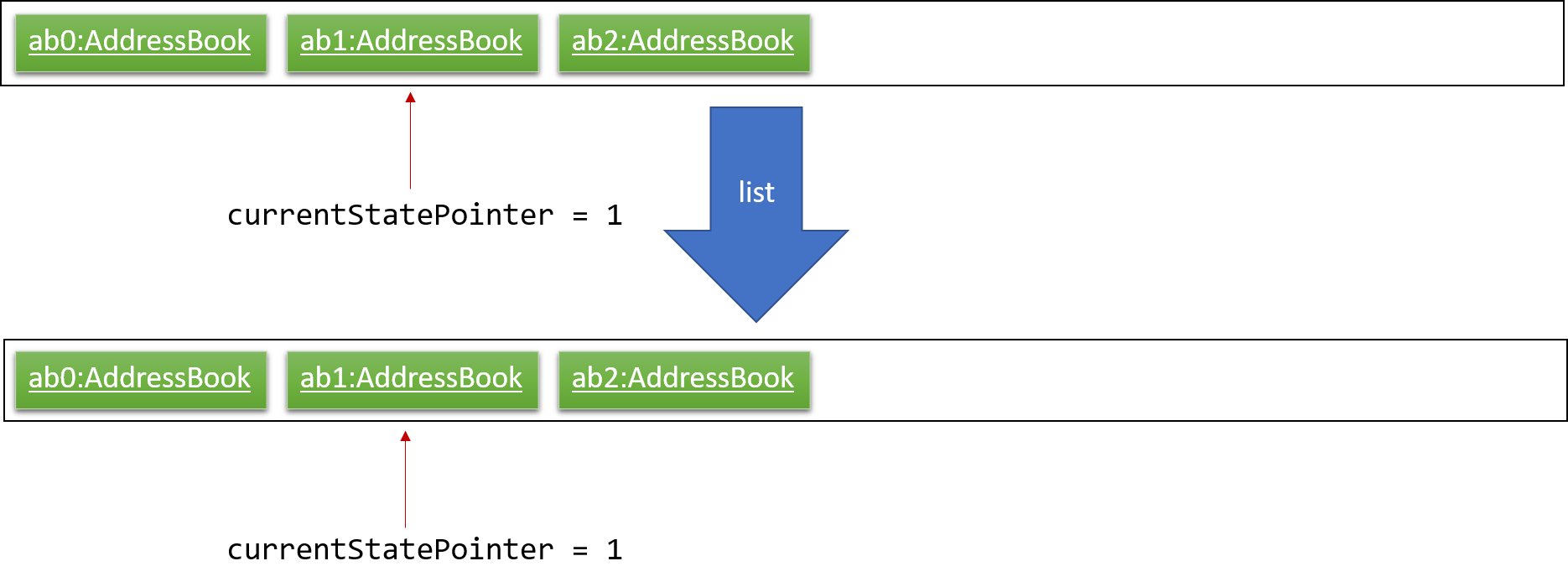
Step 5. The user then decides to execute the command list. Commands that do not modify the address book, such as list, will usually not call Model#commitAddressBook(), Model#undoAddressBook() or Model#redoAddressBook(). Thus, the addressBookStateList remains unchanged.

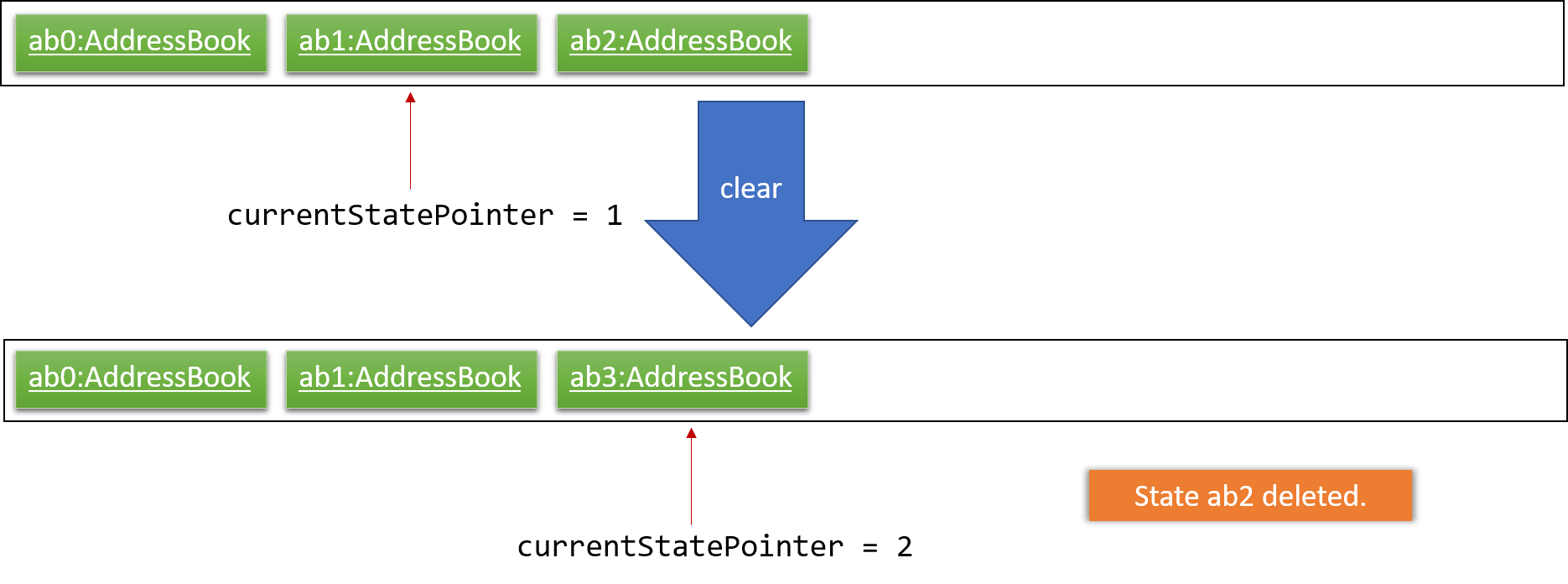
Step 6. The user executes clear, which calls Model#commitAddressBook(). Since the currentStatePointer is not pointing at the end of the addressBookStateList, all address book states after the currentStatePointer will be purged. We designed it this way because it no longer makes sense to redo the add n/David … command. This is the behavior that most modern desktop applications follow.

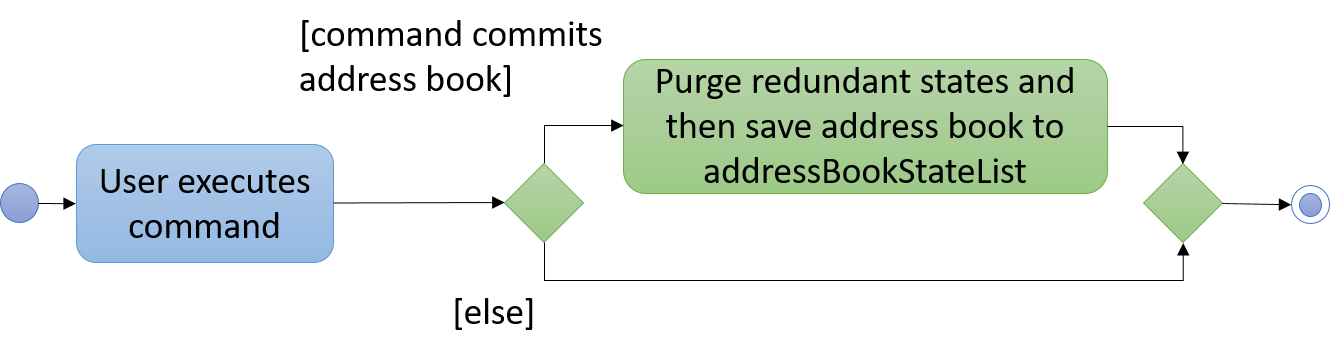
The following figure summarizes what happens when a user executes a new command:

Design considerations
Aspect: How undo & redo executes
-
Alternative 1 (current choice): Save the entire address book.
Pros
Implementation is easy.
Cons
May have performance issues in terms of memory usage.
-
Alternative 2: Individual command knows how to undo/redo by itself.
Pros
Use less memory (e.g. for
delete, just save the person being deleted).Cons
Must ensure that the implementation of each individual command are correct.
Aspect: Data structure to support the undo/redo commands
-
Alternative 1 (current choice): Use a list to store the history of address book states.
Pros
Easy for new Computer Science student undergraduates to understand, who are likely to be the new incoming developers of our project.
Cons
Logic is duplicated twice. For example, when a new command is executed, we must remember to update both
HistoryManagerandVersionedAddressBook. -
Alternative 2: Use
HistoryManagerfor undo/redoPros
We do not need to maintain a separate list, and just reuse what is already in the codebase.
Cons
Requires dealing with commands that have already been undone: We must remember to skip these commands. Violates Single Responsibility Principle and Separation of Concerns as
HistoryManagernow needs to do two different things.
4.2. Logging
We are using java.util.logging package for logging. The LogsCenter class is used to manage the logging levels and logging destinations.
-
The logging level can be controlled using the
logLevelsetting in the configuration file. (See Section 4.3, “Configuration”) -
The
Loggerfor a class can be obtained usingLogsCenter.getLogger(Class)which will log messages according to the specified logging level. -
Currently log messages are output through:
Consoleand to a.logfile.
Logging Levels
-
SEVERE: Designates critical error events which may possibly cause the termination of the application. -
WARNING: Designates potentially harmful events which can be continued from, but with caution. -
INFO: Designates informational events that highlight noteworthy actions by the application. -
FINE: Designates event details that are not usually noteworthy but may be useful in debugging e.g. print the actual list instead of just its size.
4.3. Configuration
Certain properties of the application can be controlled (e.g App name, logging level) through the configuration file (default: config.json).
4.4. Add Volunteer command
The add command in the volunteer context is used to add a volunteer to the application.
Current implementation
This add command requires the AddCommandParser class to parse user input and add a volunteer with the details specified by the user. Currently, the details that are required by the user is Name, VolunteerId (NRIC), Gender, Birthday, Phone, Email and Address.
AddCommandParser implements the Parser class which has the Parser#parse() operation. This operation will throw an error if the user input does not match the command format.
The add command updates the context in ModelManager through addVolunteer.
In addition to adding a volunteer, the add command also does the following:
-
Saves the current database state through
commitAddressBook(for undo/redo functions). -
Raise a
OverviewPanelVolunteerUpdateEventto update the Overview panel for volunteer context.
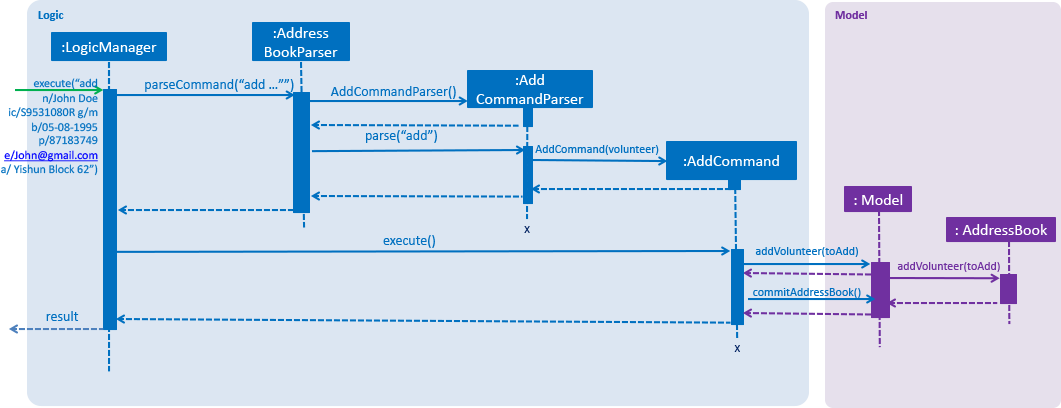
The figure below shows the sequence diagram for an add command in the volunteer context.

The following code snippet shows the fields that are required by the user when inputting the volunteer details for the add command:
public class AddCommand extends Command {
//...
@Override
public CommandResult execute(Model model, CommandHistory history) throws CommandException {
requireNonNull(model);
if (model.hasVolunteer(toAdd)) {
throw new CommandException(MESSAGE_DUPLICATE_VOLUNTEER);
}
model.addVolunteer(toAdd);
model.commitAddressBook();
EventsCenter.getInstance().post(new OverviewPanelVolunteerUpdateEvent());
return new CommandResult(String.format(MESSAGE_SUCCESS, toAdd));
}
//...
}Design considerations
Aspect: Choice of VolunteerId
-
Alternative 1 (current choice): The use of unique identifier NRIC.
Pros
It is unique to each volunteer, and validates the uniqueness of a volunteer entry.
Cons
It is larger in size than an integer, hence may incur more storage use.
-
Alternative 2: Use of auto-incremented integer VolunteerId.
Pros
It requires less storage, and easier to maintain.
Cons
It may not be a strong indicator of uniqueness.
Aspect: Birthday Display Format
-
Alternative 1 (current choice): Use a BirthdayUtil class to change format of date.
Pros
It requires less storage to store Birthday in original format.
Cons
It requires BirthdayUtil to be invoked every time Birthday is to be displayed to the user.
-
Alternative 2: Immediately store Birthday as preferred user friendly format.
Pros
It does not require BirthdayUtil to be invoked every time the Birthday is to be displayed to the user.
Cons
It is difficult to maintain given that Birthday formats are of different length. Furthermore, requires more storage usage.
4.5. Switch command
The switch command is used to switch the context between 'volunteer' and 'event'.
Current implementation
This switch command requires the SwitchCommandParser class to parse user input and help determine the context to switch to.
SwitchCommandParser implements the Parser class which has the Parser#parse() operation. This operation will throw an error if the user input does not match the command format or is an invalid context to switch to.
|
There are only 2 valid contexts which a user can switch to with the command. v: 'volunteer' context e: 'event' context |
The switch command updates the context found in ModelManager before raising the context change event to update the UI.
In addition to updating the context, the switch command also does the following:
-
Clears all predicates for volunteers, events and record lists.
-
Resets the state pointer (for undo/redo functions).
-
Raises
ContextChangeEventto update the UI.
The following code snippet shows what the switch command does upon execution:
public class SwitchCommand extends Command {
//...
public SwitchCommand(String contextToSwitch) {
requireNonNull(contextToSwitch);
contextId = contextToSwitch;
}
@Override
public CommandResult execute(Model model, CommandHistory history) {
requireNonNull(model);
model.setCurrentContext(contextId);
model.updateFilteredVolunteerList(Model.PREDICATE_SHOW_ALL_VOLUNTEERS);
model.updateFilteredEventList(Model.PREDICATE_SHOW_ALL_EVENTS);
model.updateFilteredRecordList(Model.PREDICATE_SHOW_ALL_RECORDS);
model.resetStatePointer();
EventsCenter.getInstance().post(new ContextChangeEvent(contextId));
return new CommandResult(String.format(MESSAGE_SUCCESS, model.getContextName()));
}
}From the code snippet above, we see that upon calling the SwitchCommand, a contextId is set.
The contextId (which is retrieved from the user’s input) is either 'e' for event or 'v' for volunteers.
This contextId will be used when the execute method is called.
When the execute method is called, the context is set in the model via the 'setCurrentContext' method. The model contains different methods to update the various lists. A predicate is passed to reset each of the lists to the initial state.
The model also resets the state pointer so that the undo and redo functions will point to a fresh, new state.
Lastly, the EventsCenter posts a new event so that the panels would update accordingly and display the relevant lists.
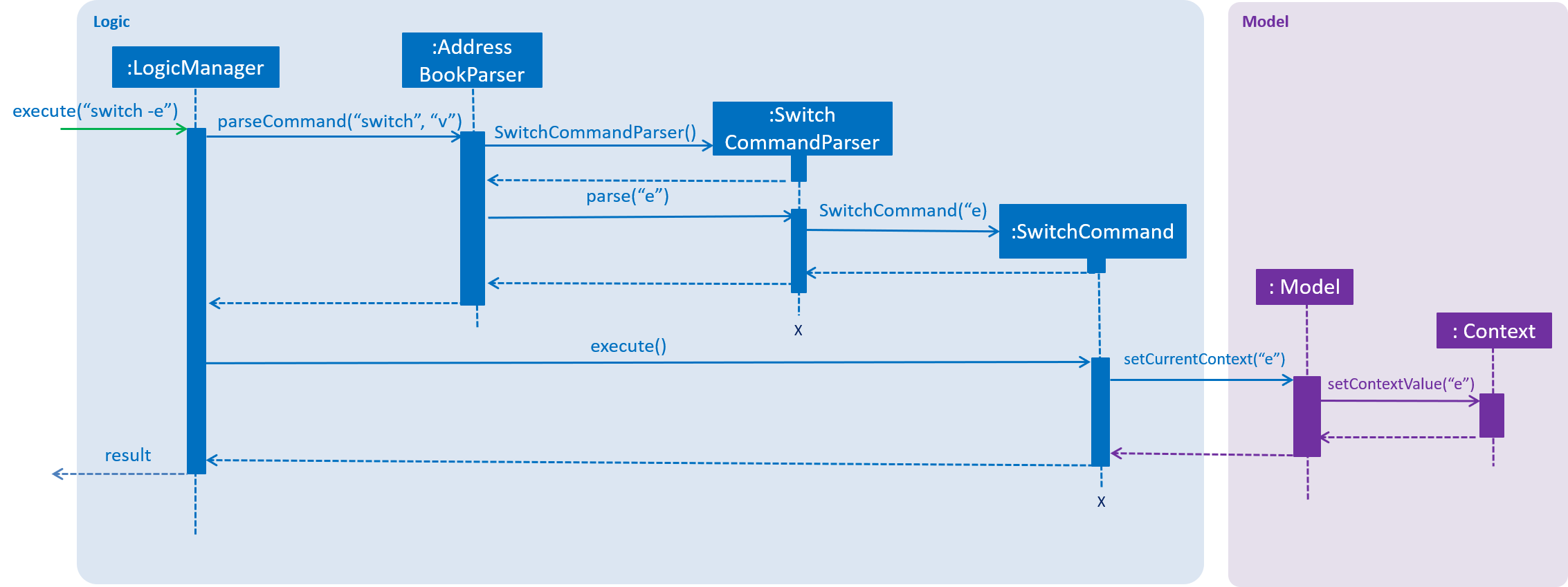
The figure below is the sequence diagram to show how the switch command works when switching from volunteer to event context.

Design considerations
Aspect: How context is maintained
-
Alternative 1 (current choice): Create a new
Contextclass.Pros
Can support even more contexts in the future due to the flexibility of a class.
Cons
Tedious to do as relevant methods have to be implemented in model.
-
Alternative 2: Pass a hard-coded context id around.
Pros
No need to create a new object to handle the context.
Cons
Difficult to maintain the id throughout the whole application. Any change in context id would require all the codes to be updated.
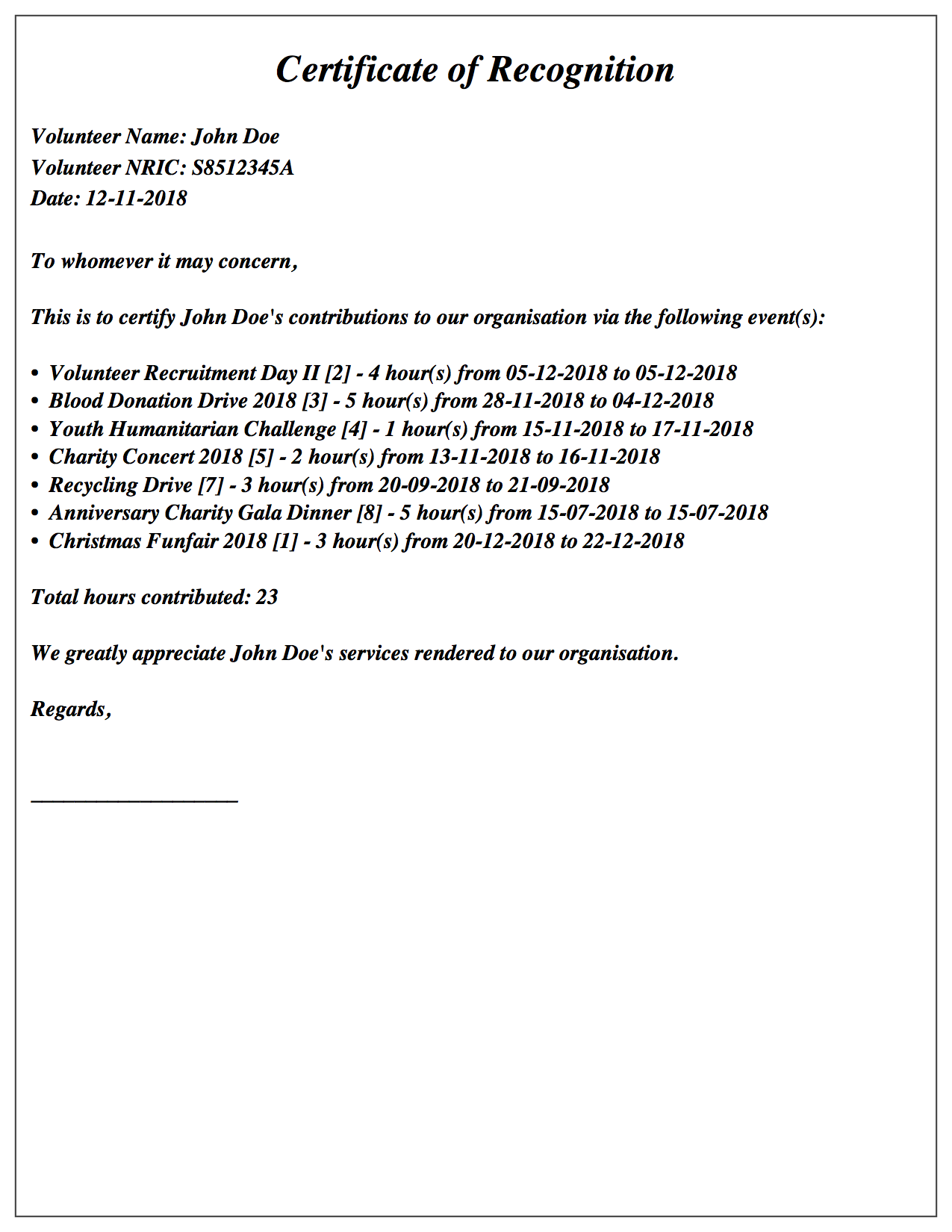
4.6. Export Volunteer Certificate
The exportcert command enables the volunteer manager to export a PDF document detailing a volunteer’s involvement with the organisation.
This is only possible when in the 'volunteer' context. The information included in the certificate are as follows:
-
Title: 'Certificate of Recognition'
-
Date of export
-
Volunteer name
-
Volunteer ID
-
List of events involved in - Event name, event ID, hours contributed, event start and event end dates
-
Total hours contributed across all events
Currently, the certificate will be exported to either of these two locations:
-
Folder named 'Certs' in the user’s current working directory
-
Direct to the user’s current working directory (next to the .jar file)
This is what the exported PDF certificate will look like:

Implementation
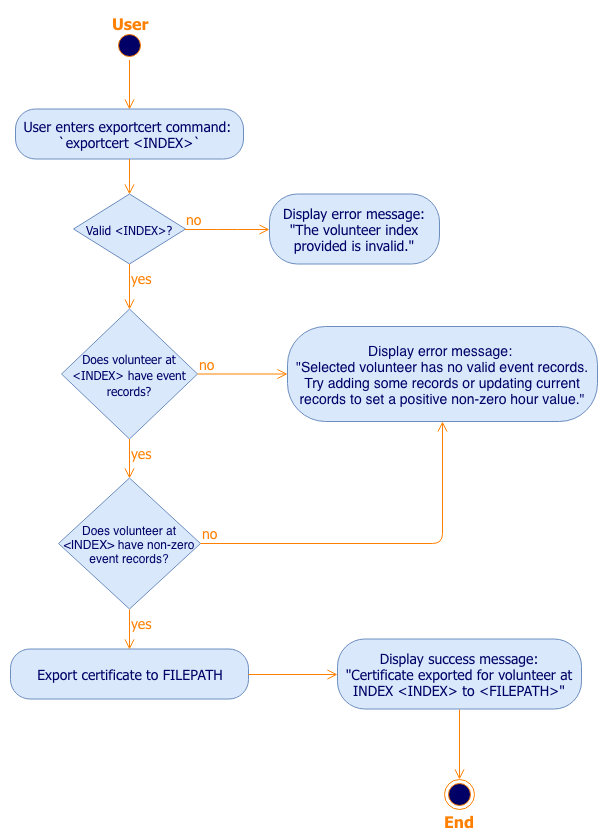
The following activity diagram shows us the control flow of the exportcert feature. Analysing this diagram would be a good way to understand the intended functionality of this feature.

exportcert command activity diagramThe following steps were involved in this feature’s implementation:
-
Support for accepting
exportcertcommand.-
Added an ExportCertCommand class that extends Command.
-
Modified AddressBookParser class to accept an ExportCertCommand.
-
-
Support for accepting arguments as part of the command.
-
Modified ExportCertCommand class to take in an Index.
-
Added an ExportCertCommandParser class that parses the Index argument.
-
Modified the AddressBookParser to use the ExportCertCommandParser.
-
-
Retrieve the right volunteer based on the given Index.
-
Interact with the model to retrieve the filtered volunteer list.
-
Get the Volunteer at the specified Index.
-
-
Retrieve information on the events that this volunteer has been involved in, if any.
-
Interact with the model to get the filtered record list, and filter the record list further to find the records with the volunteer’s ID.
-
Retrieve the event IDs from the relevant filtered records, along with the hours contributed.
-
Get the Event that corresponds to the event ID, and retrieve its name, startDate and endDate for input into the certificate.
-
-
Use of Apache PDFBox to create and export a volunteer certificate with the information retrieved.
-
Involves the creation of a new PDDocument, with a PDPage to write the content to.
-
Writing of the information to a page content stream is then achieved using PDPageContentStream.
-
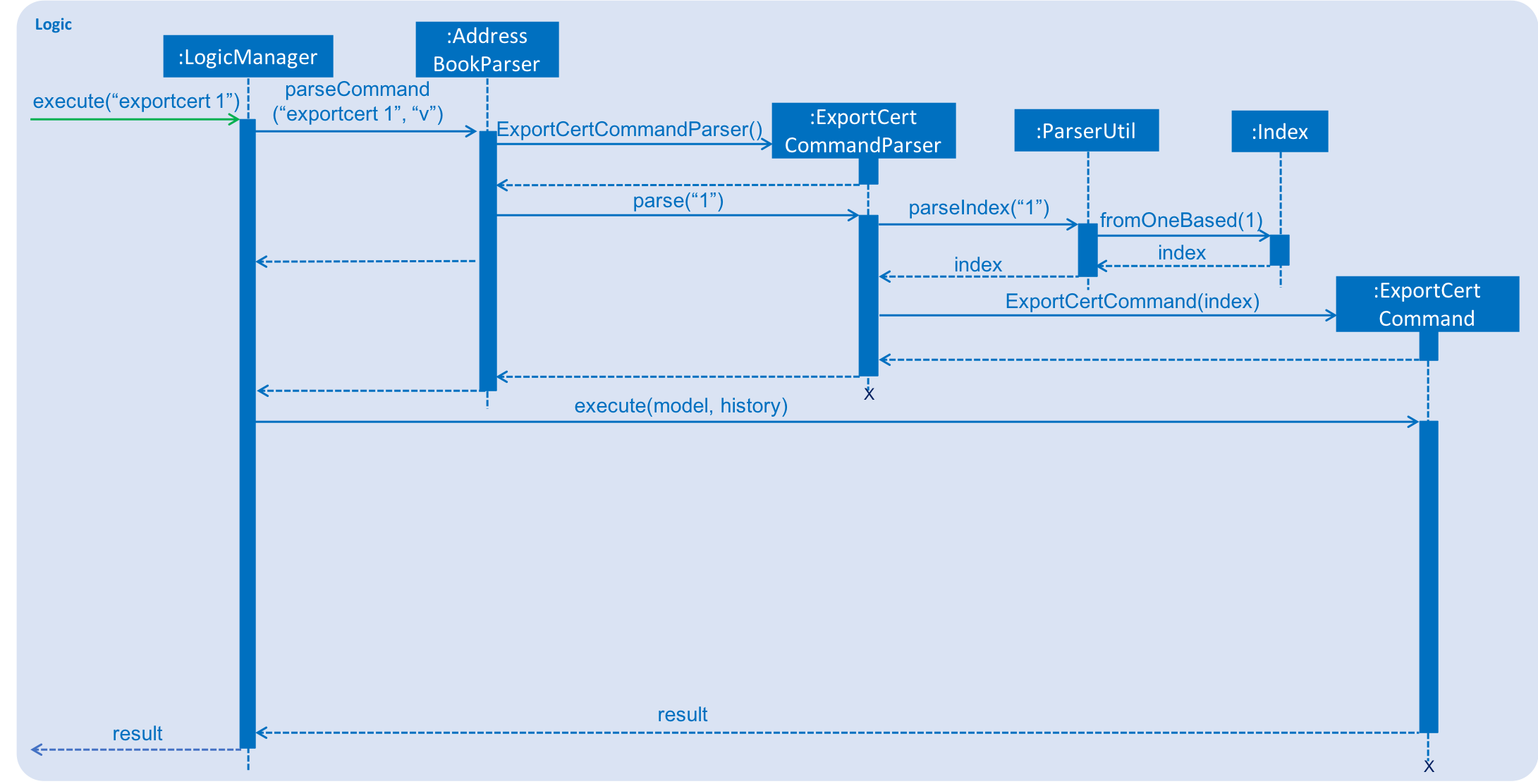
The following sequence diagrams show how the exportcert operation will be executed for a valid command exportcert 1. Analyse these diagrams to achieve a more detailed understanding of the internal interactions involved in the execution of this feature.

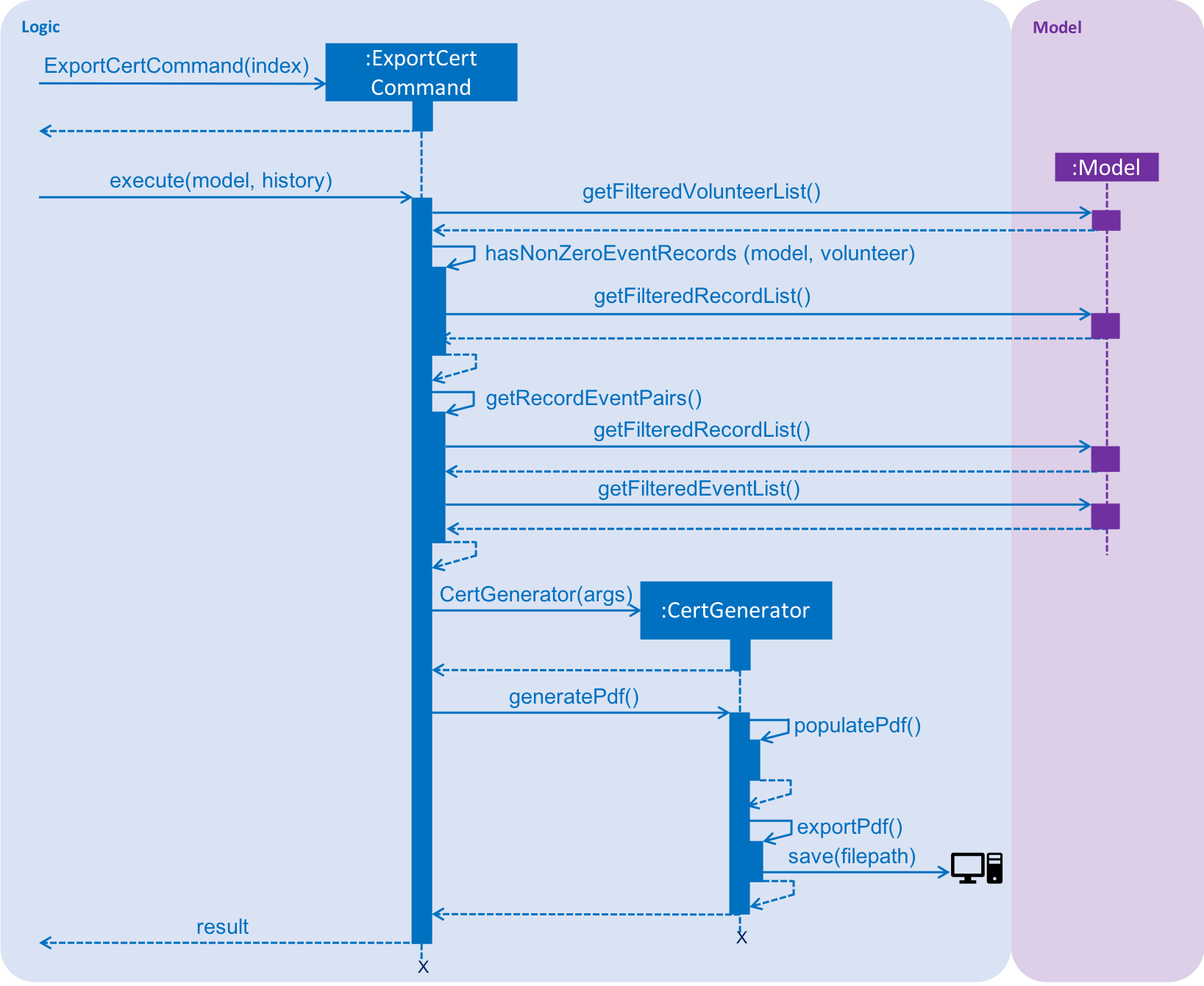
exportcert 1 with simplified ExportCertCommand executionThe next sequence diagram below looks at the ExportCertCommand’s execution in detail, including it’s interaction with the model.

Design Considerations
Aspect: Medium of presentation
-
Alternative 1 (current choice): Export as PDF
Pros
Exports volunteer details in a convenient format for immediate use and distribution.
Cons
PDF template has to be preset within the application.
-
Alternative 2: Display volunteer data in a window within the application
Pros
Allows the volunteer manager flexibility as to what to do with the volunteer details. This could include manually inputting it into an existing certificate creation application, or a document template.
Cons
Requires more manual work on the volunteer manager’s side, especially when the process can be automated to enhance his/her productivity. Certificate templates are also infrequently updated, and thus the costs in terms of efficiency outweigh the benefits in terms of flexibility.
Aspect: Choice of PDF creation tool
-
Alternative 1 (current choice): Apache PDFBox
Pros
Open source, offers more specific functionality for PDFs than Apache FOP, and covers all of the pdf creation and manipulation functionality required for this feature.
Cons
Not the most efficient for creating PDFs (refer to this comparison study).
-
Alternative 2: Apache FOP
Pros
Open source, allows for conversion and formatting of XML data to PDF.
Cons
Resource intensive, not the most efficient for PDF creation, and lacks features such as updating and merging PDFs.
-
Alternative 3: iText
Pros
Fastest of the lot for PDF generation (refer to this comparison study).
Cons
Now only available as a free trial, and requires a license for extended use.
Aspect: Choice of export location
-
Alternative 1 (current choice): Export to the user’s current working directory
Pros
Putting the files relative to where the app is allows the user to locate, manage and access the exports easily as this is a portable app. The app jar and the exported files can be shifted to different locations together easily as well.
Cons
Navigating to this directory would be necessary if he/she wishes to access the files independent of using the application.
-
Alternative 2: Export to the user’s Desktop
Pros
Easy to access files when not using the application.
Cons
As it is a portable app, it may be cumbersome to keep navigating to the Desktop to access the exports when using the application. It also becomes harder to move the app jar and exports together from place to place.
-
Alternative 3: Allow the user to specify the export filepath as an argument
Pros
Allows for greater customisability, thus catering to each user’s unique needs.
Cons
Requires user to have accurate prior knowledge of the machine’s filepath format. Moreover, support for all possible OS filepath formats within the application may not be possible as well (e.g. custom OS filepath).
Aspect: Organisation of PDF generation code
-
Alternative 1 (current choice): Encapsulate within a
CertGeneratorclass with exposed public method(s)Pros
Allows for separation of concerns as handling command result or exceptions & retrieving volunteer data is separated from the creation, population and export of the certificate. Also allows for future extension of the PDF generation feature (e.g. generating event reports) through adding a
ExportPdfabstract class or interface withgeneratePdf,populatePdfandexportPdfmethods to be implemented.Cons
Introduces inherent coupling between
ExportCertCommandandCertGeneratorclasses as currently, onlyExportCertCommandincludes the certificate generation functionality. -
Alternative 2: Leave PDF generation code inside a method within the
ExportCertCommandclassPros
Allows the certificate generation code to reside exactly where it is used, as the certificate generation functionality is currently only used by
ExportCertCommand.Cons
Causes a low level of cohesion by packaging different functionalities within
ExportCertCommand. The functionality to export PDFs also remains unabstracted, and thus extending the functionality to create e.g. event report PDFs would require repetition of the PDF generation code.
Aspect: Choice of additional details for identifying volunteer from certificate
-
Alternative 1 (current choice): Use Volunteer’s NRIC
Pros
Adds credibility to the certificate by displaying something that is unique to each volunteer, and can be recovered easily given the volunteer’s name or other personal information.
Cons
Requires more space as each NRIC has to be represented as string of length 9 or a 7-digit integer.
-
Alternative 2: Use a Volunteer ID
Pros
Achieves the intended purpose (additional volunteer identification), while encompassing the ability to be auto-incremented.
Cons
Hard to recover, even if additional information about the volunteer is provided. It would also be meaningless to a third person to whom the certificate is presented for verification purposes.
4.7. Auto-incremented event ID
The auto-incremented event ID field is used by the Record class to identify unique events. An integer ID field is used because
the alternative method of identifying unique events based on multiple Event attribute fields would be computationally inefficient.
Current implementation
The auto-incremented event ID field is facilitated by the Event class. The Event class
keeps track of the highest ID in the system. Additionally, it implements two different constructors for different situations:
-
Event(Name name, Location location, Date startDate, Date endDate, Time startTime, Time endTime, Description description, Set<Tag> tags)This constructor is used when working with an event that does not yet exist in the system (e.g. adding a new event).
It increments the current highest event ID in the system and assigns that value to the new event that is created. This behaviour is illustrated in the code snippet of the
Eventclass below.public Event(Name name, Location location, Date startDate, Date endDate, Time startTime, Time endTime, Description description, Set<Tag> tags) { ... incrementMaxId(); this.eventId = new EventId(maxId); ... } private void incrementMaxId() { maxId += 1; } -
Event(EventId eventId, Name name, Location location, Date startDate, Date endDate, Time startTime, Time endTime, Description description, Set<Tag> tags)This constructor is used when working with an event that already exists in the system (e.g. loading data from XML file or editing an existing event).
It checks whether the ID of the event being initialised is greater than the current highest ID in the system. If this condition is true, the current highest event ID value will be replaced by the ID of the event being initialised. This behaviour is illustrated in the code snippet of the
Eventclass below.public Event(Name name, Location location, Date startDate, Date endDate, Time startTime, Time endTime, Description description, Set<Tag> tags) { ... if (isEventIdGreaterThanMaxId(eventId.id)) { replaceMaxIdWithEventId(eventId.id); } ... } private void replaceMaxIdWithEventId(int eventId) { maxId = eventId; }
Design considerations
Aspect: How event ID is generated
-
Alternative 1 (current choice): Increment from highest event ID
Pros
Implementation is easy.
Cons
Maintained highest event ID may be susceptible to overwrite and become desynchronised.
-
Alternative 2: Randomly generated unique event ID
Pros
Not dependent on a maintained highest event ID variable (single point of failure).
Cons
Requires keeping track of all existing event IDs to ensure uniqueness.
4.8. Manage command
The manage command is used in the 'event' context to manage the volunteering records for an event.
Current implementation
This manage command requires the ManageCommandParser class to parse user input and determine which event to manage.
ManageCommandParser implements the Parser class which has the Parser#parse() operation. This operation will throw an error if the user input is an invalid event id.
The manage command updates the context found in ModelManager through the model#switchToRecordContext() function.
In addition to updating the context, the manage command also does the following:
-
Clears all predicates for volunteer list.
-
Filters the existing records by the selected event.
-
Resets the state pointer (for undo/redo functions).
-
Raises
RecordChangeEventto set the selected event. -
Raises
ContextChangeEventto update the UI.
The following code snippet shows what the manage command does upon execution:
public class ManageCommand extends Command {
//...
@Override
public CommandResult execute(Model model, CommandHistory history) throws CommandException {
requireNonNull(model);
List<Event> filteredEventList = model.getFilteredEventList();
model.updateFilteredVolunteerList(PREDICATE_SHOW_ALL_VOLUNTEERS);
if (targetIndex.getZeroBased() >= filteredEventList.size()) {
throw new CommandException(Messages.MESSAGE_INVALID_EVENT_DISPLAYED_INDEX);
}
model.switchToRecordContext();
model.setSelectedEvent(filteredEventList.get(targetIndex.getZeroBased()));
model.updateFilteredRecordList(new RecordContainsEventIdPredicate(
filteredEventList.get(targetIndex.getZeroBased()).getEventId()
));
model.resetStatePointer();
EventsCenter.getInstance().post(new RecordChangeEvent(
filteredEventList.get(targetIndex.getZeroBased())));
EventsCenter.getInstance().post(new ContextChangeEvent(model.getContextId()));
return new CommandResult(String.format(MESSAGE_MANAGE_EVENT_SUCCESS,
filteredEventList.get(targetIndex.getZeroBased()).getName().fullName)
+ " [" + targetIndex.getOneBased() + "]");
}
//...
}From the code snippet above, we see that the current state of event list from the model is stored into another list called 'filteredEventList'. Storing the events in another list is done so that the list can be easily referenced in later parts of the code.
The volunteer list in the model is updated with the predicate so that it now contains the list of all volunteers in the system.
A quick check is done to ensure that the user input is valid. Otherwise, an exception is thrown.
If the user input is valid, the application changes to the record context. Then, the selected event by the user is stored in the model.
In addition, the model resets the state pointer so that the undo and redo functions will point to a fresh, new state.
Lastly, all the relevant UI is updated by posting events via the EventsCenter.
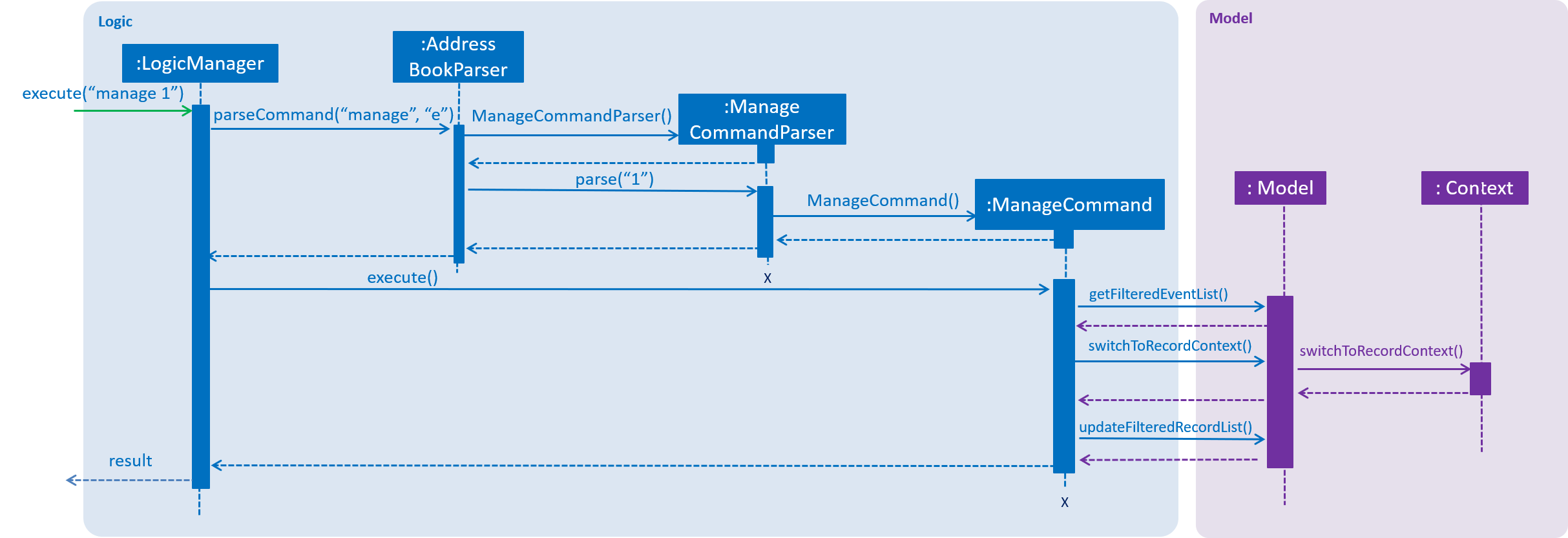
The figure below is the sequence diagram to show how the switch command works when switching from volunteer to event context.

Design considerations
Aspect: Context switching (to volunteering records)
-
Alternative 1 (current choice): Utilize
Contextclass used in theswitchfunction. (See Section 4.5, “Switch command”)Pros
No need to create a new class to change context.
Cons
Have to create a new method in
Contextclass to handle parsed user input. -
Alternative 2: Pass event and volunteer objects via
LogicManager.Pros
Implementation is easy.
Cons
Classes becomes tightly coupled. The UI component would have access to methods it does not need.
4.9. Overview command
The overview command is used in the 'event' or 'volunteer' context to show statistics for the number of types of events and volunteer distribution.
Current implementation
The overview command raises a OverviewPanelChangedEvent to start calculating statistical data and to
update the UI.
Because of the volatile nature of the data (it can change when attributes of events or volunteers are changed), the data is not stored persistently in the ModelManager.
Instead, whenever the OverviewPanel UI class detects an OverviewPanelChangedEvent, it calls on the Overview to provide it with updated statistics.
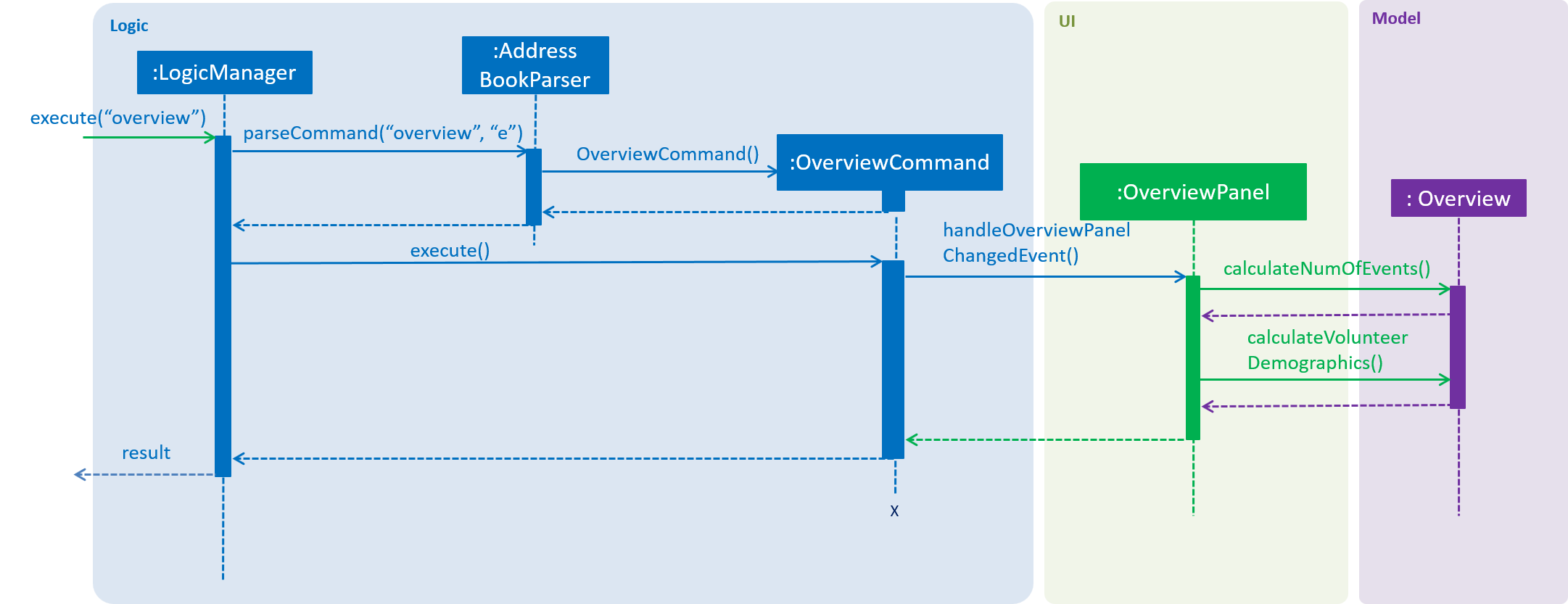
The figure below is the sequence diagram to show how the overview command works when running from the 'event' context.
Note that the OverviewPanel calls the calculateNumOfEvents and calculateVolunteerDemographics methods in Overview class.

overview commandIn the calculateNumOfEvents method, events are categorised into 3 events types:
-
Upcoming (events that have yet to happen).
-
Ongoing (events that are currently happening).
-
Completed (events that have already happened).
The categorisation process can be found in the DateTimeUtil class in the getEventStatus method.
The start to end period of each event is compared with the current date and time to determine its category.
This behaviour is illustrated in the code snippet below.
public static int getEventStatus(Date startDate, Time startTime, Date endDate, Time endTime) {
...
if (now.compareTo(start) < 0) {
return UPCOMING_EVENT;
} else if (now.compareTo(start) >= 0 && now.compareTo(end) <= 0) {
return ONGOING_EVENT;
} else {
return COMPLETED_EVENT;
}
...
}In the calculateVolunteerDemographics method, the ages of volunteers are derived from their birthdates instead of being stored in the system.
Design considerations
Aspect: How statistics are aggregated
-
Alternative 1 (current choice): Calculate statistics from scratch using existing volunteers and events
Pros
No need to store and maintain volatile statistical data.
Cons
Requires heavier processing every time statistics are aggregated.
-
Alternative 2: Store and maintain statistics after each operation
Pros
No need for heavy computation as a result of building statistics from scratch.
Cons
Have to propagate changes to statistical data after changes to volunteers and events.
5. Documentation
We use asciidoc for writing documentation.
| We chose asciidoc over Markdown because asciidoc, although a bit more complex than Markdown, provides more flexibility in formatting. |
5.1. Editing documentation
See UsingGradle.adoc to learn how to render .adoc files locally to preview the end result of your edits.
Alternatively, you can download the AsciiDoc plugin for IntelliJ, which allows you to preview the changes you have made to your .adoc files in real-time.
5.2. Publishing documentation
See UsingTravis.adoc to learn how to deploy GitHub Pages using Travis.
5.3. Converting documentation to PDF format
We use Google Chrome for converting documentation to PDF format, as Chrome’s PDF engine preserves hyperlinks used in webpages.
Here are the steps to convert the project documentation files to PDF format.
-
Follow the instructions in UsingGradle.adoc to convert the AsciiDoc files in the
docs/directory to HTML format. -
Go to your generated HTML files in the
build/docsfolder, right click on them and selectOpen with→Google Chrome. -
Within Chrome, click on the
Printoption in Chrome’s menu. -
Set the destination to
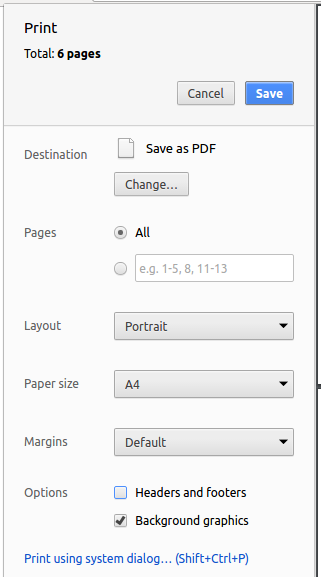
Save as PDF, then clickSaveto save a copy of the file in PDF format. For best results, use the settings indicated in the screenshot below.

5.4. Site-wide documentation settings
The build.gradle file specifies some project-specific asciidoc attributes which affects how all documentation files within this project are rendered.
Attributes left unset in the build.gradle file will use their default value, if any.
|
| Attribute name | Description | Default value |
|---|---|---|
|
The name of the website. If set, the name will be displayed near the top of the page. |
not set |
|
URL to the site’s repository on GitHub. Setting this will add a "View on GitHub" link in the navigation bar. |
not set |
|
Define this attribute if the project is an official SE-EDU project. This will render the SE-EDU navigation bar at the top of the page, and add some SE-EDU-specific navigation items. |
not set |
5.5. Per-file documentation settings
Each .adoc file may also specify some file-specific asciidoc attributes which affects how the file is rendered.
Asciidoctor’s built-in attributes may be specified and used as well.
Attributes left unset in .adoc files will use their default value, if any.
|
| Attribute name | Description | Default value |
|---|---|---|
|
Site section that the document belongs to.
This will cause the associated item in the navigation bar to be highlighted.
One of: * Official SE-EDU projects only |
not set |
|
Set this attribute to remove the site navigation bar. |
not set |
5.6. Site template
The files in docs/stylesheets are the CSS stylesheets of the site.
You can modify them to change some properties of the site’s design.
The files in docs/templates controls the rendering of .adoc files into HTML5.
These template files are written in a mixture of Ruby and Slim.
|
Modifying the template files in |
6. Testing
Testing is done to verify how the application runs, responds and process commands given by the Admin, to check if the app runs with its intended behavior.
6.1. Running tests
There are three ways to run tests.
| The most reliable way to run tests is the 3rd one. The first two methods might fail some GUI tests due to platform/resolution-specific idiosyncrasies. |
Method 1: Using IntelliJ JUnit test runner
-
To run all tests, right-click on the
src/test/javafolder and chooseRun 'All Tests' -
To run a subset of tests, you can right-click on a test package, test class, or a test and choose
Run 'ABC'
Method 2: Using Gradle
-
Open a console and run the command
gradlew clean allTests(Mac/Linux:./gradlew clean allTests)
| See UsingGradle.adoc for more info on how to run tests using Gradle. |
Method 3: Using Gradle (headless)
Thanks to the TestFX library we use, our GUI tests can be run in the headless mode. In the headless mode, GUI tests do not show up on the screen. That means the developer can do other things on the Computer while the tests are running.
To run tests in headless mode, open a console and run the command gradlew clean headless allTests (Mac/Linux: ./gradlew clean headless allTests)
6.2. Types of tests
We have two types of tests:
-
GUI Tests - These are tests involving the GUI. They include,
-
System Tests that test the entire App by simulating user actions on the GUI. These are in the
systemtestspackage. -
Unit tests that test the individual components. These are in
seedu.address.uipackage.
-
-
Non-GUI Tests - These are tests not involving the GUI. They include,
-
Unit tests targeting the lowest level methods/classes.
e.g.seedu.address.commons.StringUtilTest -
Integration tests that are checking the integration of multiple code units (those code units are assumed to be working).
e.g.seedu.address.storage.StorageManagerTest -
Hybrids of unit and integration tests. These test are checking multiple code units as well as how the are connected together.
e.g.seedu.address.logic.LogicManagerTest
-
6.3. Troubleshooting testing
Problem: HelpWindowTest fails with a NullPointerException.
-
Reason: One of its dependencies,
HelpWindow.htmlinsrc/main/resources/docsis missing. -
Solution: Execute Gradle task
processResources.
7. Dev Ops
7.1. Build automation
See UsingGradle.adoc to learn how to use Gradle for build automation.
7.2. Continuous integration
We use Travis CI and AppVeyor to perform Continuous Integration on our projects. See UsingTravis.adoc and UsingAppVeyor.adoc for more details.
7.3. Coverage reporting
We use Coveralls to track the code coverage of our projects. See UsingCoveralls.adoc for more details.
7.4. Documentation previews
When a pull request has changes to asciidoc files, you can use Netlify to see a preview of how the HTML version of those asciidoc files will look like when the pull request is merged. See UsingNetlify.adoc for more details.
7.5. Making a release
Here are the steps to create a new release:
-
Update the version number in
MainApp.java. -
Generate a JAR file using Gradle.
-
Tag the repo with the version number. e.g.
v0.1 -
Create a new release using GitHub and upload the JAR file you created.
7.6. Managing dependencies
A project often depends on third-party libraries. For example, Address Book depends on the Jackson library for XML parsing. Managing these dependencies can be automated using Gradle. For example, Gradle can download the dependencies automatically, which is better than the following alternatives:
1) Include those libraries in the repo (this bloats the repo size)
2) Require developers to download those libraries manually (this creates extra work for developers)
Appendix A: Suggested Programming Tasks to Get Started
Suggested path for new programmers:
-
First, add small local-impact (i.e. the impact of the change does not go beyond the component) enhancements to one component at a time. Some suggestions are given in Section A.1, “Improving each component”.
-
Next, add a feature that touches multiple components to learn how to implement an end-to-end feature across all components. Section A.2, “Creating a new command:
remark” explains how to go about adding such a feature.
A.1. Improving each component
Each individual exercise in this section is component-based (i.e. you would not need to modify the other components to get it to work).
Logic component
Scenario: You are in charge of logic. During dog-fooding, your team realize that it is troublesome for the user to type the whole command in order to execute a command. Your team devise some strategies to help cut down the amount of typing necessary, and one of the suggestions was to implement aliases for the command words. Your job is to implement such aliases.
Do take a look at Section 3.3.4, “Logic component” before attempting to modify the Logic component.
|
-
Add a shorthand equivalent alias for each of the individual commands. For example, besides typing
clear, the user can also typecto remove all persons in the list.
Model component
Scenario: You are in charge of model. One day, the logic-in-charge approaches you for help. He wants to implement a command such that the user is able to remove a particular tag from everyone in the address book, but the model API does not support such a functionality at the moment. Your job is to implement an API method, so that your teammate can use your API to implement his command.
Do take a look at Section 3.3.5, “Model component” before attempting to modify the Model component.
|
-
Add a
removeTag(Tag)method. The specified tag will be removed from everyone in the address book.
Ui component
Scenario: You are in charge of ui. During a beta testing session, your team is observing how the users use your address book application. You realize that one of the users occasionally tries to delete non-existent tags from a contact, because the tags all look the same visually, and the user got confused. Another user made a typing mistake in his command, but did not realize he had done so because the error message wasn’t prominent enough. A third user keeps scrolling down the list, because he keeps forgetting the index of the last volunteer in the list. Your job is to implement improvements to the UI to solve all these problems.
Do take a look at Section 3.3.3, “UI component” before attempting to modify the UI component.
|
-
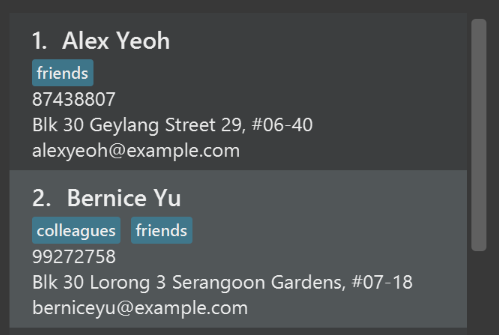
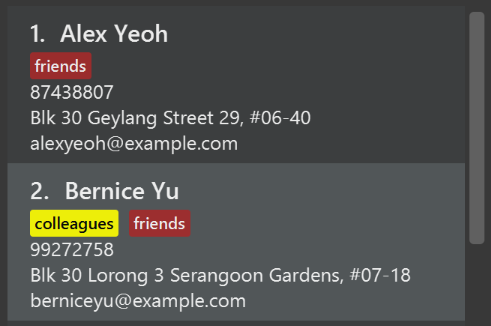
Use different colors for different tags inside volunteer cards. For example,
friendstags can be all in brown, andcolleaguestags can be all in yellow.Before

After

-
Modify
NewResultAvailableEventsuch thatResultDisplaycan show a different style on error (currently it shows the same regardless of errors).Before

After

-
Modify the
StatusBarFooterto show the total number of people in the address book.Before

After

Storage component
Scenario: You are in charge of storage. For your next project milestone, your team plans to implement a new feature of saving the address book to the cloud. However, the current implementation of the application constantly saves the address book after the execution of each command, which is not ideal if the user is working on limited internet connection. Your team decided that the application should instead save the changes to a temporary local backup file first, and only upload to the cloud after the user closes the application. Your job is to implement a backup API for the address book storage.
Do take a look at Section 3.3.6, “Storage component” before attempting to modify the Storage component.
|
-
Add a new method
backupAddressBook(ReadOnlyAddressBook), so that the address book can be saved in a fixed temporary location.
A.2. Creating a new command: remark
By creating this command, you will get a chance to learn how to implement a feature end-to-end, touching all major components of the app.
Scenario: You are a software maintainer for addressbook, as the former developer team has moved on to new projects. The current users of your application have a list of new feature requests that they hope the software will eventually have. The most popular request is to allow adding additional comments/notes about a particular contact, by providing a flexible remark field for each contact, rather than relying on tags alone. After designing the specification for the remark command, you are convinced that this feature is worth implementing. Your job is to implement the remark command.
A.2.1. Description
Edits the remark for a volunteer specified in the INDEX.
Format: remark INDEX r/[REMARK]
Examples:
-
remark 1 r/Likes to drink coffee.
Edits the remark for the first volunteer toLikes to drink coffee. -
remark 1 r/
Removes the remark for the first volunteer.
A.2.2. Step-by-step instructions
[Step 1] Logic: Teach the app to accept 'remark' which does nothing
Let’s start by teaching the application how to parse a remark command. We will add the logic of remark later.
Main:
-
Add a
RemarkCommandthat extendsCommand. Upon execution, it should just throw anException. -
Modify
AddressBookParserto accept aRemarkCommand.
Tests:
-
Add
RemarkCommandTestthat tests thatexecute()throws an Exception. -
Add new test method to
AddressBookParserTest, which tests that typing "remark" returns an instance ofRemarkCommand.
[Step 2] Logic: Teach the app to accept 'remark' arguments
Let’s teach the application to parse arguments that our remark command will accept. E.g. 1 r/Likes to drink coffee.
Main:
-
Modify
RemarkCommandto take in anIndexandStringand print those two parameters as the error message. -
Add
RemarkCommandParserthat knows how to parse two arguments, one index and one with prefix 'r/'. -
Modify
AddressBookParserto use the newly implementedRemarkCommandParser.
Tests:
-
Modify
RemarkCommandTestto test theRemarkCommand#equals()method. -
Add
RemarkCommandParserTestthat tests different boundary values forRemarkCommandParser. -
Modify
AddressBookParserTestto test that the correct command is generated according to the user input.
[Step 3] Ui: Add a placeholder for remark in PersonCard
Let’s add a placeholder on all our PersonCard s to display a remark for each volunteer later.
Main:
-
Add a
Labelwith any random text insidePersonListCard.fxml. -
Add FXML annotation in
PersonCardto tie the variable to the actual label.
Tests:
-
Modify
PersonCardHandleso that future tests can read the contents of the remark label.
[Step 4] Model: Add Remark class
We have to properly encapsulate the remark in our Person class. Instead of just using a String, let’s follow the conventional class structure that the codebase already uses by adding a Remark class.
Main:
-
Add
Remarkto model component (you can copy fromAddress, remove the regex and change the names accordingly). -
Modify
RemarkCommandto now take in aRemarkinstead of aString.
Tests:
-
Add test for
Remark, to test theRemark#equals()method.
[Step 5] Model: Modify Person to support a Remark field
Now we have the Remark class, we need to actually use it inside Person.
Main:
-
Add
getRemark()inPerson. -
You may assume that the user will not be able to use the
addandeditcommands to modify the remarks field (i.e. the volunteer will be created without a remark). -
Modify
SampleDataUtilto add remarks for the sample data (delete youraddressBook.xmlso that the application will load the sample data when you launch it.)
[Step 6] Storage: Add Remark field to XmlAdaptedPerson class
We now have Remark s for Person s, but they will be gone when we exit the application. Let’s modify XmlAdaptedPerson to include a Remark field so that it will be saved.
Main:
-
Add a new Xml field for
Remark.
Tests:
-
Fix
invalidAndValidPersonAddressBook.xml,typicalPersonsAddressBook.xml,validAddressBook.xmletc., such that the XML tests will not fail due to a missing<remark>element.
[Step 6b] Test: Add withRemark() for PersonBuilder
Since Person can now have a Remark, we should add a helper method to PersonBuilder, so that users are able to create remarks when building a Person.
Tests:
-
Add a new method
withRemark()forPersonBuilder. This method will create a newRemarkfor the volunteer that it is currently building. -
Try and use the method on any sample
PersoninTypicalPersons.
[Step 7] Ui: Connect Remark field to PersonCard
Our remark label in PersonCard is still a placeholder. Let’s bring it to life by binding it with the actual remark field.
Main:
-
Modify
PersonCard's constructor to bind theRemarkfield to thePerson's remark.
Tests:
-
Modify
GuiTestAssert#assertCardDisplaysPerson(…)so that it will compare the now-functioning remark label.
[Step 8] Logic: Implement RemarkCommand#execute() logic
We now have everything set up… but we still can’t modify the remarks. Let’s finish it up by adding in actual logic for our remark command.
Main:
-
Replace the logic in
RemarkCommand#execute()(that currently just throws anException), with the actual logic to modify the remarks of a volunteer.
Tests:
-
Update
RemarkCommandTestto test that theexecute()logic works.
A.2.3. Full solution
See this PR for the step-by-step solution.
Appendix B: Product Scope
Target user profile:
-
has a need to manage a significant number of volunteers and social welfare events
-
prefer desktop apps over other types
-
can type fast
-
prefers typing over mouse input
-
is reasonably comfortable using CLI apps
Value proposition: manage volunteers and events faster than a typical mouse/GUI driven app, and derive insights from them
Appendix C: User Stories
Priorities: High (must have) - * * *, Medium (nice to have) - * *, Low (unlikely to have) - *
| Priority | As a … | I want to … | So that I can… |
|---|---|---|---|
|
new manager |
see usage instructions |
refer to instructions when I forget how to use the App |
|
manager |
register a new volunteer |
begin tracking their volunteer work & hours |
|
manager |
view a volunteer’s details |
track their volunteer work & hours |
|
manager |
update volunteer details |
keep their details updated for administrative & other purposes |
|
manager |
archive volunteer details |
stash away unnecessary volunteer records, yet have the option of restoring them if needed |
|
manager |
restore volunteer record |
restore volunteer details that were archived |
|
manager |
delete volunteer record |
permanently remove volunteer record from database |
|
manager |
import volunteer record details |
add multiple volunteer data into the database |
|
manager |
export volunteer record details |
have a backup of the volunteer records |
|
manager |
create new event |
have a record of the event details |
|
manager |
update event details |
ensure that event details are kept up to date |
|
manager |
view event details |
verify the details of the event |
|
manager |
delete event details |
remove the event from the list if event details were entered wrongly or cancelled |
|
manager |
archive event details |
stash away event records yet have the option of restoring them |
|
manager |
restore event details |
restore event details that were archived |
|
manager |
import event data |
add multiple events at once |
|
manager |
export event data |
have a backup of event details |
|
manager |
add volunteer hours to volunteer profiles |
keep track of the number of hours spent by the volunteer volunteering |
|
manager |
edit volunteer hours in volunteer profiles |
maintain accuracy of information pertaining to volunteer work |
|
manager |
export certification document from volunteers’ data |
provide volunteers with official acknowledgement of service rendered to organization |
|
manager |
view spread of volunteers across events |
determine which are the more popular events |
|
manager |
view demographics of volunteers |
know what my volunteer profiles are like |
|
manager |
auto-complete commands |
execute commands more efficiently |
Appendix D: Use Cases
(For all use cases below, the System is the AddressBook and the Actor is the user, unless specified otherwise)
| Use Cases |
|---|
UC01: Register new volunteer
MSS:
Extensions:
|
UC02: View volunteer details
Extensions:
|
UC03: Update volunteer details
Extensions:
|
UC04: Delete volunteer record
MSS:
Extensions:
|
UC05: Create new event
Extensions:
|
UC06: Update event details
Extensions:
|
UC07: View event details
Extensions:
|
UC08: Delete event details
Extensions:
|
UC09: Add volunteer hours to volunteer profile
Extensions:
|
UC10: Edit volunteer hours in volunteer profile
Extensions:
|
Appendix E: Non Functional Requirements
-
Reasonable response time (2-3s)
-
Backward compatibility by being able to transfer data from older versions of the application when updating each version
-
Should work on any mainstream OS as long as it has Java
9or higher installed. -
Files containing volunteer data should be encrypted
-
A user with above average typing speed for regular English text (i.e. not code, not system admin commands) should be able to accomplish most of the tasks faster using commands than using the mouse.
Appendix F: Glossary
| Term | Explanation |
|---|---|
Admin |
Our application’s intended target user (Most likely the volunteer manager). |
Application |
Refers to our system. |
CLI |
Command Line Interface. |
Context |
A context refers to the management screen that users will see. |
GUI |
Graphical User Interface. |
UCXX |
Use case with XX being the use case ID. |
Windows, Linux, Unix, OS-X. |
|
Volunteer |
A volunteer who has signed up and has a profile with the organization. |
Volunteer Manager |
Staff working for the organization, who handles administrative issues pertaining to volunteer and event management. |
Appendix G: Instructions for Manual Testing
Given below are instructions to test the app manually.
| These instructions only provide a starting point for testers to work on; testers are expected to do more exploratory testing. |
G.1. Launch and shutdown
-
Initial launch
-
Download the jar file and copy into an empty folder
-
Double-click the jar file
Expected: Shows the GUI with a set of sample contacts. The window size may not be optimum.
-
-
Saving window preferences
-
Resize the window to an optimum size. Move the window to a different location. Close the window.
-
Re-launch the app by double-clicking the jar file.
Expected: The most recent window size and location is retained.
-
G.2. Deleting a volunteer
-
Deleting a volunteer while all persons are listed
-
Prerequisites: List all persons using the
listcommand. Multiple persons in the list. -
Test case:
delete 1
Expected: First contact is deleted from the list. Details of the deleted contact shown in the status message. Timestamp in the status bar is updated. -
Test case:
delete 0
Expected: No volunteer is deleted. Error details shown in the status message. Status bar remains the same. -
Other incorrect delete commands to try:
delete,delete x(where x is larger than the list size) {give more}
Expected: Similar to previous.
-